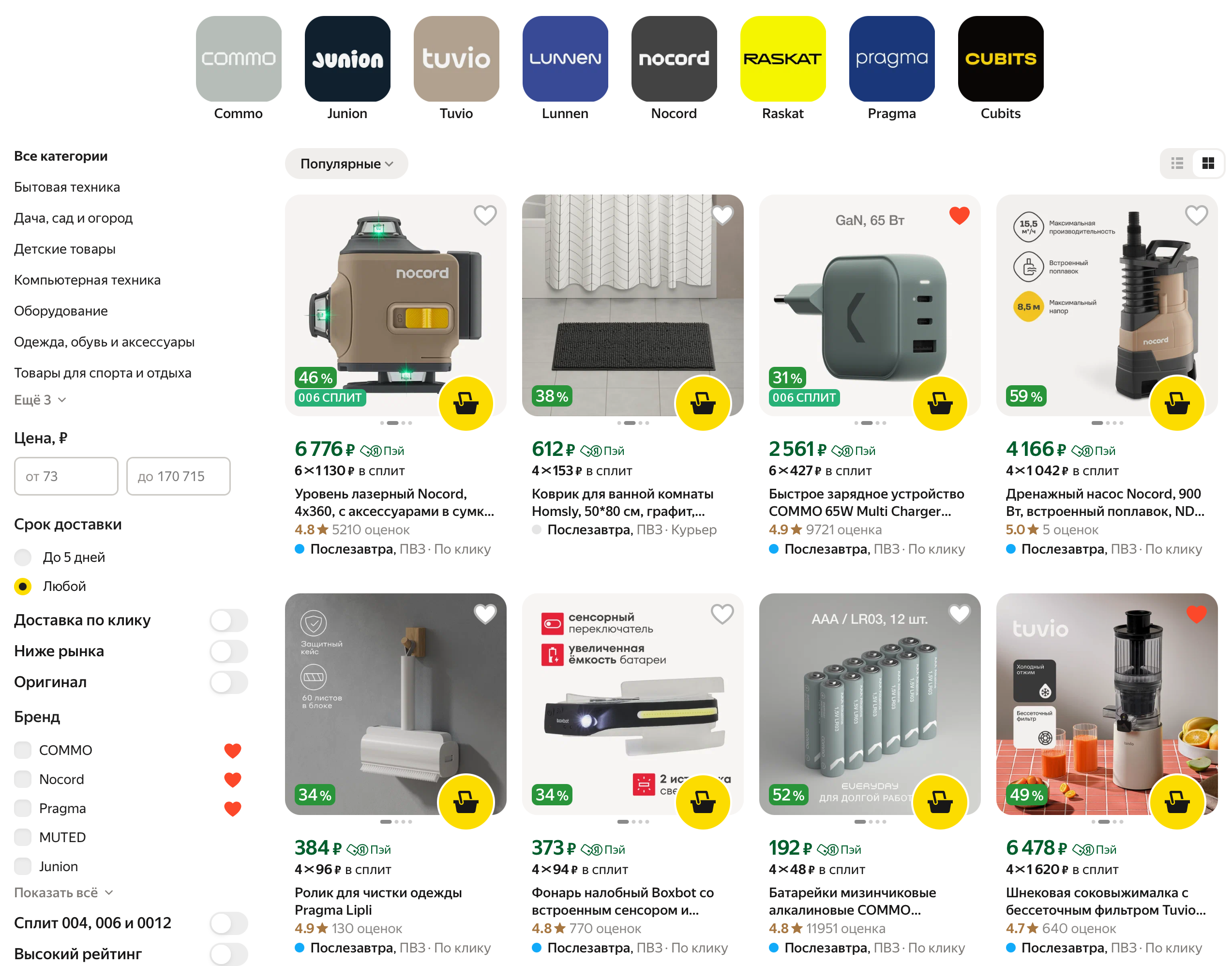
Яндекс, кроме айти-сервисов делает разные физические товары. Не только свой мерч, но и вообще много разного:
- инструменты Нокорд,
- домашнюю технику Тувио,
- компьютерные аксессуары Коммо,
- домашнюю утварь Прагма и Хомсли,
- какие-то игрушки с брендом Huina (не шучу) и много другое.
Посмотрите, сколько всего:
Их товары подвержены той же временности и эфемерности, которой подвержены программы. Физические вещи, которые должны жить годы, скисают и сгнивают как все вокруг в айти.
Например.
Аккумуляторная платформа Нокорд
Их инструменты Нокорд существуют пару лет от силы. За это время они уже успели поменять аккумуляторную систему. Недавно выпустили новую. Сделали удобную, макита-совместимую, но не совместимую со всеми прошлыми инструментами нокорда. Представляю лицо человека, у которого два инструмента нокорд, и который не может переставить аккумы, которому нужно в два раза больше аккумов и зарядок. Почему нельзя было сразу выбрать макита-совместимые, непонятно. Не исключаю, что торопились проверить гипотезу, полетит или нет.
Ну бывает, сделали брекинг-изменения. Но даже не выпустили переходники. Посмотрите на любой российско-китайский бренд инструментов. При смене формата аккумуляторной платформы сразу выпускают два адаптера: старый→новый, новый→старый. Здесь — нет. Вообще, поверит ли купивший у них шуруповерт в них и продолжит ли вкладывать в платформу? Не уверен.
Частая смена ассортимента
Я купил одеяло, пользовался — понравилось. Захотел через полгода купить еще одно такое. Сорри, но такие больше не продают. Есть другие: с другими названиями, с другим наполнителем, без понятной шкалы тепла. Как выбрать максимально похожее? Никак, гадай.
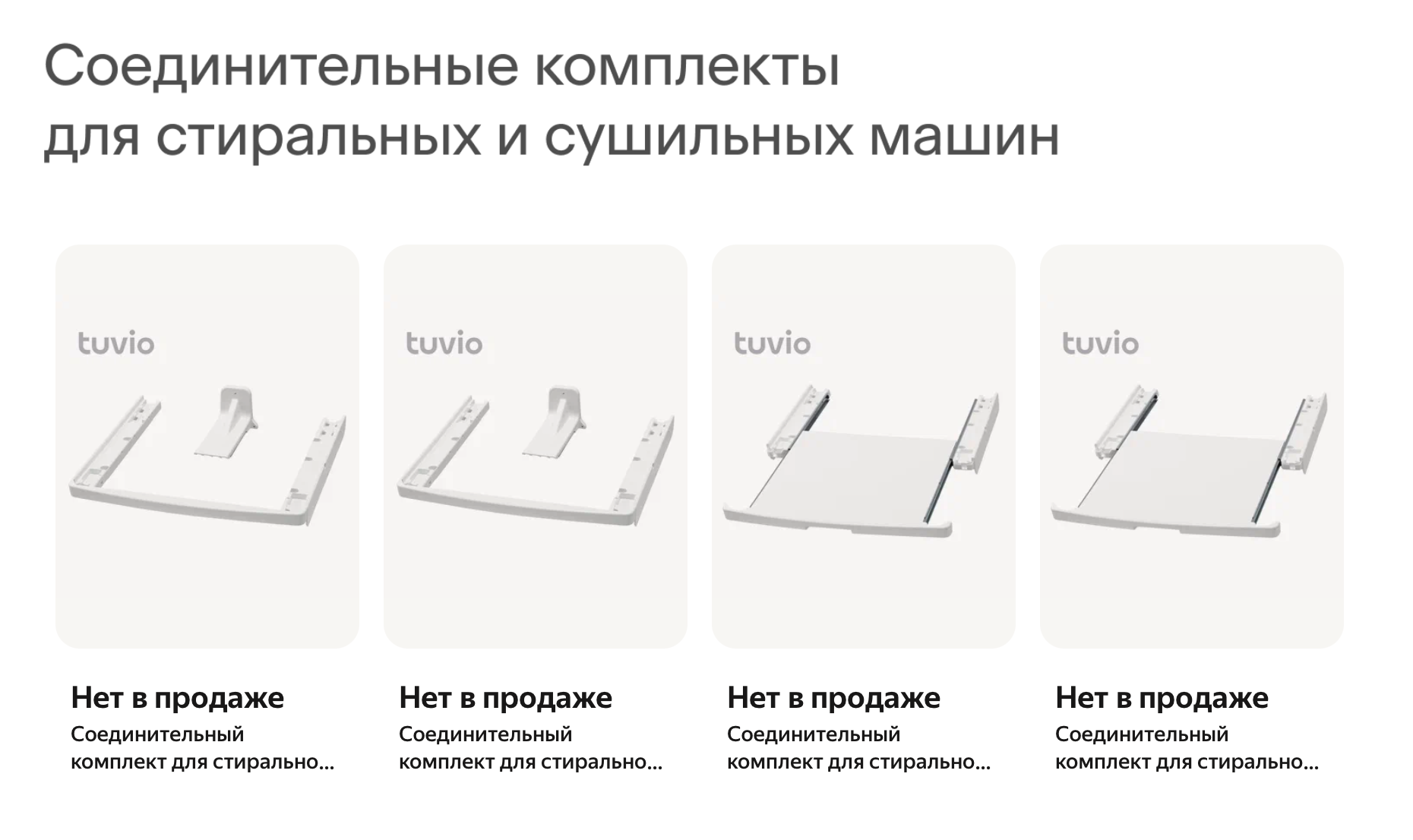
Куплю я какой-нибудь набор посуды или столовых приборов. Что-то побью, что-то потеряю. Захочу купить такое же. Каковы шансы, что смогу? Нулевые. Купишь какую-нибудь штору, неудачно постираешь, она сядет. Как было с Икеей? Пошел и купил еще такую же. А тут — хоба, и не купить уже, вывели из ассортимента.
Гугл плодит кладбище цифровых сервисов, а Яндекс— вымерших категорий.
Расходники
Не только сами вещи сразу пропадают из наличия, но и расходников не купить. Представьте, что я купил увлажнитель или строительный пылесос. Через год, два, три и даже десять лет мне будут нужны фильтры и мешки. А их уже сейчас нет. Купить мешков на десять лет вперед? — глупо. Надеяться, что китайцы сделают? — тоже маловероятно, бренды не самые популярные.
Смены брендов
Бренда Раскат (велосипеды) уже не существует, но есть новый, тоже с велосипедами. Cейчас есть целых два бренда, под которыми продаются сапы. Кому от этого удобно? Я понимаю, что айтишникам привычно, когда в средней компании есть восемь самодельных нереляционных баз и двадцать не менее самописных логгеров. Но делать так для клиента, зачем?
Обидно, что так происходит, потому что сами вещи — хорошие. Понятно, что это просто СТМ (собственная торговая марка), но вещи нормально сделанные, с честными неплохими характеристиками и достаточно конкурентной ценой. Зарядки — отличные, если знать про особенности. Инструменты, судя по отзывам, отбивают свою цену на 100%.
Все, что я написал, — это ошибки, про которые невозможно было не знать и не подумать. Про важность аккумуляторов в инструменте не знает только тот, у кого нет ни одного аккумуляторного инструмента. Как только появляется первый, максимум второй, сразу узнаешь про системы, про совместимость и должен сделать выбор религию на всю оставшуюся жизнь: Макита или Райоби, Хилти или Милуоки, прямо как Кэнон и Никон.
Мне бы хотелось, чтобы и в айти учитывались принципы из реального мира.
|
Айти |
Физический мир |
| Горизонт планирования |
На ближайший релиз, а там разберемся |
На несколько лет вперед, пока товары будут в эксплуатации. И чем лучше товары, чем дольше они проживут, тем дольше горизонт планирования |
| Возможность докатить изменения при ошибке |
Легко, особенно легко в клаудных сервисах, даже приложения клиентов обновлять не надо |
Даже софтварные вещи, типа прошивки, сложно обновить. А аккум или формат мешка не поменять в принципе, только всякими переходниками |
| Дистрибуция |
Клаудная очень удобная: выкатил новую версию докер-контейнера, и всё, у всех клиентов новый сервис |
Даже, если ты выпустил переходник со старого аккумулятора, клиент должен про него узнать, купить, доставка должна его привезти. На каждом этапе воронки клиенты отвалятся |
| Поддержка |
Поддержки облачных сервисов отдельно от развития нет. Ты и поддерживаешь, и сразу развиваешь. |
Нужно думать о цикле поддержки, расходниках и запчастях |
| Линейки товаров. Понятные классы, понятный нейминг, наследственность. |
|
Надо помочь человеку, если у него было одеяло Снусмумрик, то следующее поколения этих одеял должно называться так же. |
| Эксперименты |
Запустил, не выстрелило, закрыл |
Неправильно как-то выпустить телевизор, а если за месяц не полетел, то и запчасти к нему не продавать |
Я понимаю, что каждый третий айтишник мечтает соскочить с айти и делать что-то в реальном мире. Но давайте не тащить в него привычки?
Вместо вывода
В итоге покупать их вещи, для которых не нужны расходники — хороший вариант. Покупать проводной инструмент (типа болгарки) — нет проблемы: аккум не нужен, а расходники стандартные.
А вот покупать что-то, к чему нужны будут проприетарные аккумы или расходники — я бы с осторожностью, не хочется наколоться.