Толщины шрифтов в CSS
Постоянно путаюсь Bold — сколько это в цифрах font-weight, сделал себе шпаргалку.
Вот толщины в названии шрифтов
| Название | font-weight |
| Thin / Hair | 100 |
| Extra Light | 200 |
| Light | 300 |
| Regular | 400 |
| Medium | 500 |
| Semi Bold | 600 |
| Bold | 700 |
| Extra Bold | 800 |
| Black / Heavy / Ultra | 900 |
Это стандартные толщины по умолчанию. Если вдруг в шрифте есть более редкое, например, Book, то его толщину в цифрах тоже можно узнать:
- Берете файл шрифта
- Бросаете его в https://fontdrop.info/ (или другой просмотрщик шрифтов)
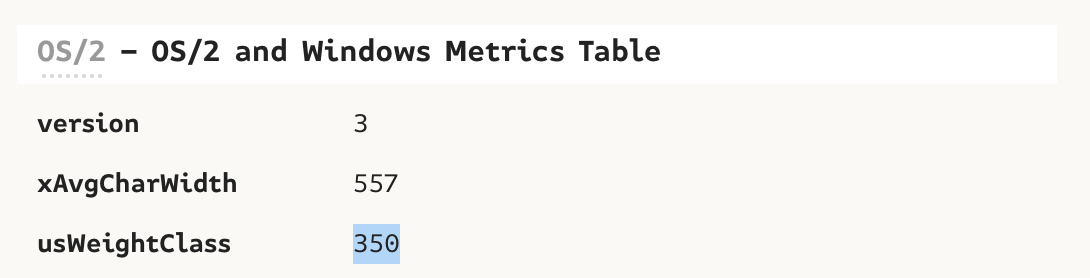
- Открываете вкладку Data · OS/2 and Windows Metrics Table и ищете usWeightClass.
Например, как выглядит Fira Sans Book:

Чтобы использовать font-weight важно правильно настроить CSS-маппинг (замаппить название шрифта на толщине).
Вот правильный (code.cdn.mozilla.net/fonts/fira.css):
@font-face{
font-family: 'Fira Sans';
src: url('eot/FiraSans-Hair.eot');
src: local('Fira Sans Hair'),
url('eot/FiraSans-Hair.eot') format('embedded-opentype'),
url('woff/FiraSans-Hair.woff') format('woff'),
url('ttf/FiraSans-Hair.ttf') format('truetype');
font-weight: 100;
font-style: normal;
}