Переношу твиттер-тред в блог, чтобы не пропало и гуглилось. Отсюда: https://twitter.com/mikeozornin/status/1423199411065208834
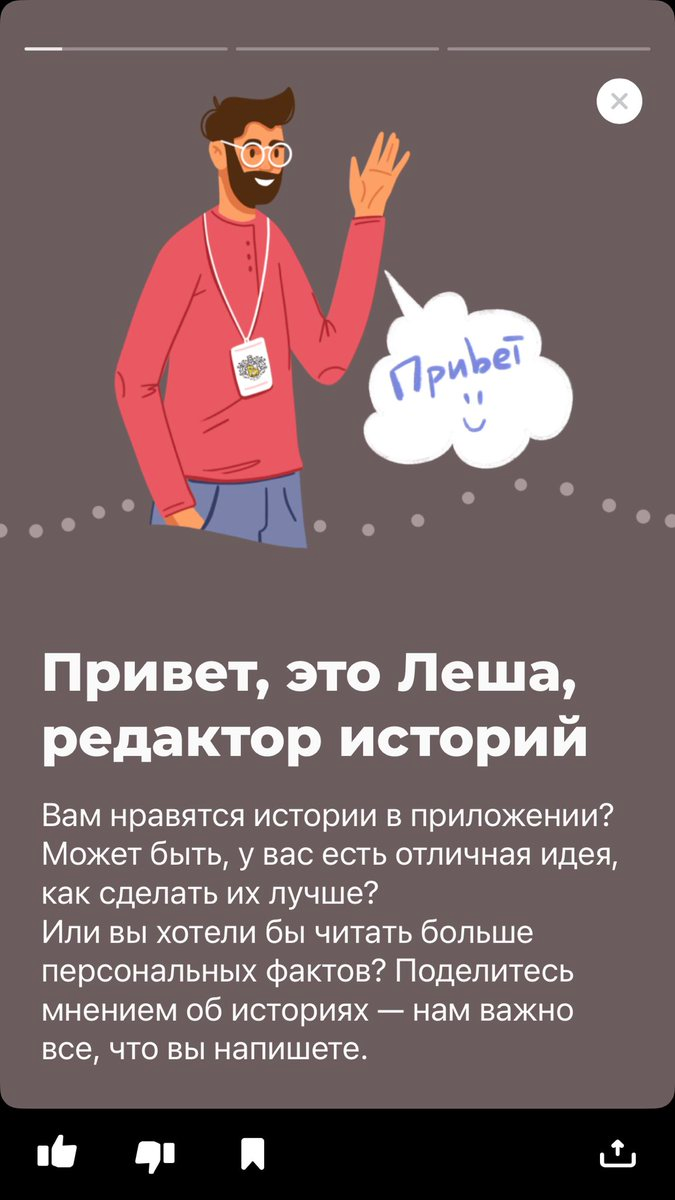
Привет, Леша! Раз попросили, выскажусь. Написать все это внутри приложения я не могу, там 140 символом ограничения.
Истории — самое раздражающее, что есть в и так не идеальном приложении. По метрикам так не скажешь. Если глянуть на мои метрики, то истории сверхуспешны, я пролистываю 100%. Конечно, пролистываю, это единственный способ их убрать.
Истории занимают много места и в мобильном приложении, и на десктопе. Слава, храни веб, там блокировщиком и стилями можно вырезать со страницы любой ненужный кусок.
Если добавить к историям рекламные баннеры-врезки, то весь экран будет забит чем-то бесполезным.
Когда я захожу в приложение, истории сразу перехватывают фокус внимания, обещая легкий дофамин.
Они светятся и переливаются, гипнотизируя ящерицу внутри меня: забудь зачем ты пришел, лучше посмотри что произошло на последнем этапе футбольной лиги.
Истории базово ортогональны моим целям. Я пришел в приложение проверить баланс, снять деньги с накопительного счета на карту, я могу делать это перед кассой магазина.
На телефоне и так короткие сеансы работы с приложением, и даже в этот короткий момент туда влезают истории: почитайте, где купить лучшее эко-френдли кунжутное или гречичное масло.
У меня вообще никогда нет цели что-то почитать в приложении Тинькофф. Для почитать у меня есть Books, Reeder, Pocket и Tweetbot. Почитать в приложении банка это как чайник, читающий вслух ленту фейсбука. А что, удобно: и кофе пьешь, и новости слушаешь.
Их никак невозможно скрыть, для этого нет даже настройки. Отключить их через саппорт как рекламу тоже нельзя, у саппорта нет нужной кнопки. Нет и платного тарифа «ноу сторис», я бы включил, ей-богу.
Даже просмотренные истории показываются по умолчанию, скрывать прочитанное — настройка, которую найдут только замотивированные.
Истории не попадают в мои интересы. У вас есть вся моя банковская история за несколько лет, вы видите, что я ничего футбольного ни разу не купил, не был на стадионе и в магазине Спартака, можно же применить немного ИИ и понять, что мне вряд ли нужны футбольные новости.
Впрочем, я пошутил, включать ИИ не надо, у нас уже есть Яндекс-дзен, от которого непросто избавиться. Второй не нужен.
Истории с самого начала выглядят как попытка не проблемы, существующие у меня, а повысить свои метрики: дочитываемость Т———Ж, вовлечение, время в приложении или что-то еще.
Я как
продакт-менеджер,
Хочу
получить премию по выполнению KPI,
Поэтому я
вставлю истории в банковское приложение.