Это статья из наших внутренних дизайнерских гайдлайнов, поэтому тут может встретиться неожиданная категоричность.
Общие правила
В интерфейсе:
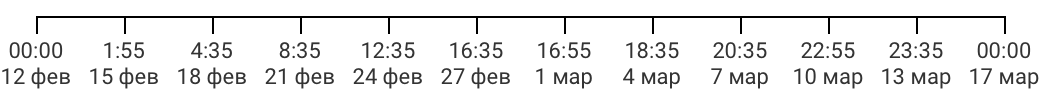
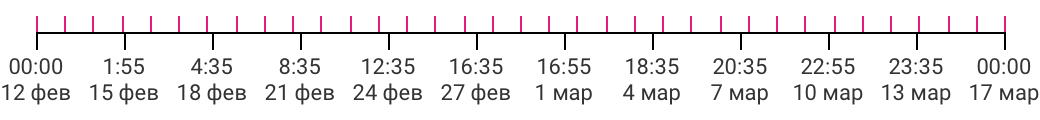
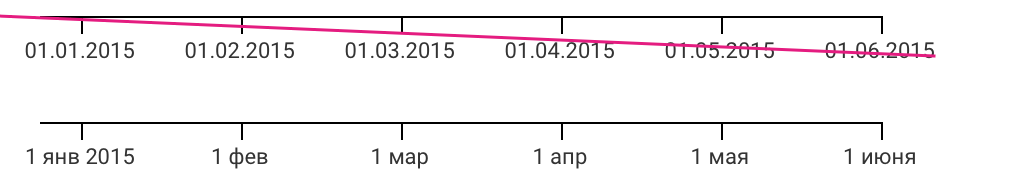
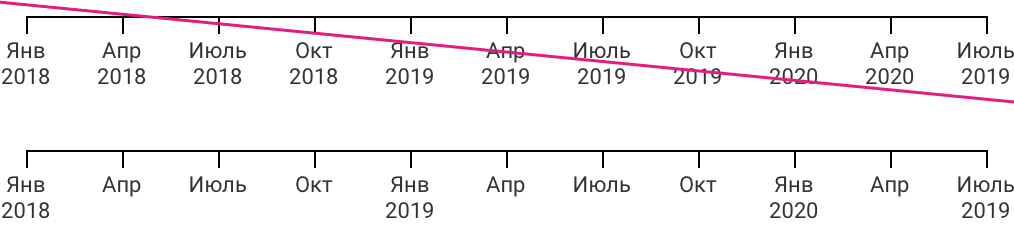
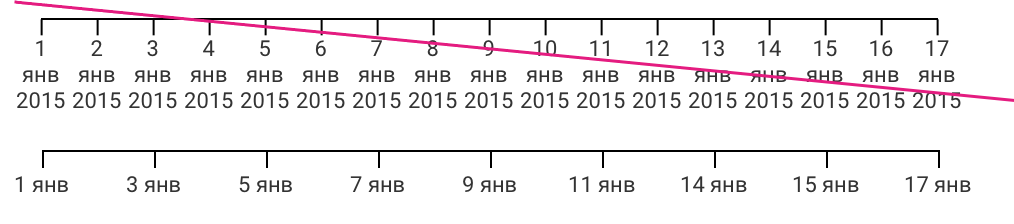
- год пишется только тогда, когда он отличается от текущего,
- месяцы лучше писать словами, а не цифрами,
- в случае сокращенного написания месяца июнь и июль лучше писать полностью.
В бумажных отчетах:
- год допустимо указывать даже тогда, когда он совпадает с текущим.
Лучше использовать те форматы, которые указаны ниже, если желаемого вами формата здесь нет, то это лишний повод подумать о том, нужен ли он.
1 Абсолютные даты
1.1 Полный + время
| Русский |
English |
| 1 ноября, 12:25 |
November 1, 12:25 |
| 1 ноября 2014, 12:25 |
November 1, 2014, 12:25 |
⚠ Перед использованием попробуйте понять, зачем нужно время, если дата может быть в прошлом году
1.2 Короткий + время
| Русский |
English |
| 1 янв, 12:25 |
Jan 1, 12:25 |
| 1 дек 2015, 12:25 |
Dec 1, 2015, 12:25 |
1.3 Полный без времени
| Русский |
English |
| 1 ноября |
November 1 |
| 1 ноября 2014 |
November 1, 2014 |
1.4 Короткий без времени
| Русский |
English |
| 1 янв |
Jan 1 |
| 2 ноя 2014 |
Nov 2, 2014 |
2 Относительные даты
2.1 Время в прошлом, длинно
| Что |
Русский |
English |
| < 1 мин |
1 секунду назад |
1 second ago |
|
5 секунд назад |
5 seconds ago |
| < 59 мин |
1 минуту назад |
1 minute ago |
|
2 минуты назад |
2 minutes ago |
|
5 минут назад |
5 minutes ago |
| Сегодня |
16:25 |
16:25 |
| Вчера |
Вчера, 13:25 |
Yesterday, 13:25 |
| Позавчера и старше |
20 декабря, 13:25 |
December 20, 13:25 |
| Позавчера и старше, если год не совпадает с текущим |
20 декабря 2017 |
December 20, 2017 |
2.2 Время в прошлом, коротко
| Что |
Русский |
English |
| < 1 мин |
5 с назад |
5 s ago |
| < 59 мин |
5 мин назад |
5 min ago |
| Сегодня |
16:25 |
16:25 |
| Вчера |
Вчера, 13:25 |
Yesterday, 13:25 |
| Позавчера и старше |
20 дек, 13:25 |
Dec 20, 13:25 |
| Позавчера и старше, если год не совпадает с текущим |
20 дек 2017 |
Dec 20, 2017 |
3 Диапазоны дат
В русском: если обе даты без пробелов, то среднее тире (–) без пробелов, если внутри даты есть пробелы, то между датами  —  (длинное тире отбитое тонкими пробелами). Если вы не используете среднее тире, то замените его на длинное.
В английском: всегда использовать среднее тире. С пробелами, если обе даты содержат пробелы. В остальных случаях — без пробелов.
3.1 Полный со временем
Отличие от 3.2: этот лучше подходит для связных текстов, использования в целых предложениях, заголовках писем или разделов
| Русский |
English |
| С 1 ноября, 12:25 по 5 ноября, 13:35 |
From November 1, 12:25 to November 5, 13:35 |
| С 1 ноября 2014, 12:25 по 12 мая, 13:35 |
From November 1, 2014, 12:25 to May 12, 13:35 |
| С 1 ноября 2013, 12:25 по 12 мая 2014, 13:35 |
From November 1, 2013, 12:25 to May 12, 2014, 13:35 |
| Когда один и тот же день: |
|
| 1 ноября, с 12:25 по 13:35 |
November 1, from 12:25 to 13:35 |
| 1 ноября 2014, с 12:25 по 13:35 |
November 1, 2014, from 12:25 to 13:35 |
3.2 Средний (с тире) со временем
Отличие от 3.1: этот лучше использовать в таблицах и аналогичных конструкциях.
| Русский |
English |
| 1 ноября, 12:25 — 5 ноября, 13:35 ( — ) |
November 1, 12:25 — November 5, 13:35 ( – ) |
| 1 ноября 2014, 12:25 — 12 мая, 13:35 ( — ) |
November 1, 2014, 12:25 — May 12, 13:35 ( – ) |
| 1 ноября 2013, 12:25 — 12 мая 2014, 13:35 ( — ) |
November 1, 2013, 12:25 — May 12, 2014, 13:35 ( – ) |
| Когда одна дата: |
|
| 12:25—13:35, 1 ноября (12:25–13:35) |
12:25—13:35, November 1 |
| 12:25—13:35, 1 ноября 2014 (12:25–13:35) |
12:25—13:35, November 1, 2014 |
3.3 Короткий со временем
| Русский |
English |
| 1 янв, 12:25 — 5 ноя, 13:35 ( — ) |
Jan 1, 12:25 — Nov 5, 13:35 ( – ) |
| 1 дек 2015, 12:25 — 3 янв, 13:35 ( — ) |
Dec 1, 2015, 12:25 — Jan 3, 13:35 ( – ) |
| Когда одна дата: |
|
| 12:25—13:35, 1 ноя (12:25–13:35) |
12:25—13:35, Nov 1 |
| 12:25—13:35, 1 ноя 2014 (12:25–13:35) |
12:25—13:35, Nov 1, 2014 |
3.4 Полный без времени
| Русский |
English |
| В одном месяце |
|
| 1—5 ноября (1–5) |
November 1—5 (1–5) |
| 1—5 ноября 2014 (1–5) |
November 1—5, 2014 (1–5) |
| В разных месяцах |
|
| 1 ноября — 12 декабря ( — ) |
November 1 — December 12 ( – ) |
| 1 ноября 2014 — 12 января ( — ) |
November 1, 2014 — January 12 ( – ) |
| 1 ноября 2013 — 12 января 2014 ( — ) |
November 1, 2013 — January 12, 2014 ( – ) |
3.5 Короткий без времени
| Русский |
English |
| 1 янв — 2 июня ( — ) |
Jan 1 — Jun 2 ( – ) |
| 2 ноя 2014 — 12 дек ( — ) |
Nov 2, 2014 — Dec 12 ( – ) |
| 2 ноя 2014 — 12 дек 2014 ( — ) |
Nov 2, 2014 — Dec 12, 2014 ( – ) |
4 Длительность
Как делают другие:
Есть два формата: цифрами и словами. Вне зависимости от строкового представления сортировка всегда по длительности, а не по строковому представлению.
4.1 Цифрами
Используйте всегда один и тот же формат в рамках одной таблицы, блока, лучше экрана, а лучше — модуля или продукта. Нельзя где-то указывать длительность до секунд, а где-то до минут, будет путаница. Всегда недалеко от длительности лучше подписать, что это за формат. Если секунды указываются, то это очень желательно, если секунды не указываются, то строго требуется.
Стоит помнить, что 1 секунда и 1,0 секунда — не одно и то же, нельзя их путать.
| С секундами |
Только минуты |
|
| 0:12,256 |
|
Ведущий 0: для минут обязателен |
| 0:12 |
|
Ведущий 0: для минут обязателен |
| 2:25 |
0:02 |
Для варианта Только минуты ведущий 0: для часов обязателен |
| 25:25 |
0:25 |
В этом и ниже миллисекунды скорей всего не нужны, если речь идет не о спортивных соревнованиях |
| 25:00 |
0:25 |
|
| 2:25:25 |
2:25 |
|
| 21:25:25 |
21:25 |
|
| 1:02:25:25 |
1:02:25 |
Только минуты в этом случае смотрится особенно неудачно |
| 48:25:25 |
48:25 |
|
4.2 Буквами полный
Все числа округляются до целых. Написать 25 минут и 25,5 секунд — нельзя.
| Русский |
English |
|
| — |
— |
Если хотите миллисекунды, см. 4.1 |
| 12 секунд |
12 seconds |
|
| 2 минуты и 25 секунд |
2 minutes 25 seconds |
|
| 25 минут и 25 секунд |
25 minutes 25 seconds |
|
| 25 минут |
25 minutes |
Обратите внимание, здесь не написаны секунды, так и надо |
| 2 часа и 25 минут |
2 hours 25 minutes |
|
| 21 час и 25 минут |
21 hours 25 minutes |
|
| 1 день и 2 часа |
1 day 2 hours |
|
| 48 часов и 25 минут |
48 hours 25 minutes |
|
| 10 дней |
10 days |
|
| 2 недели и 5 дней |
2 weeks 5 days |
Если нужно понедельное деление |
| 6,5 месяцев |
6.5 months |
|
4.3 Буквами короткий
| Русский |
English |
|
| 12,256 с |
12.256 s |
|
| 12 с |
12 s |
|
| 2 мин 25 с |
2 min 25 s |
|
| 25 мин 25 с |
25 min 25 s |
|
| 25 мин |
25 min |
Обратите внимание, здесь не написаны секунды, так и надо |
| 2 ч 25 мин |
2 h 25 min |
|
| 21 ч 25 мин |
21 h 25 min |
|
| 1 д 2 ч |
1 d 2 h |
|
| 48 ч 25 мин |
48 h 25 min |
|
| 10 д |
10 d |
|
| 2 нед 5 д |
2 w 5 d |
Если нужно понедельное деление |
| 6,5 мес |
6.5 mo |
|
С десятичной дробью — лучше не надо
С десятичной дробью можно писать только месяцы и годы и только с округлением до половины. Минуты, часы, дни и недели нельзя даже с округлением до половины. В таком виде сложно понять, сколько это, если дробная часть не 0,5.
Лучше не использовать зачеркнутые варианты.
| Десятичная |
Сколько это на самом деле |
|
3,10 часа |
3:06 |
3,20 часа |
3:12 |
3,25 часа |
3:15 |
3,30 часа |
3:18 |
3,33 часа |
3:20 |
3,40 часа |
3:24 |
3,50 часа |
3:30 |
3,60 часа |
3:36 |
3,67 часа |
3:40 |
3,70 часа |
3:42 |
3,80 часа |
3:48 |
3,90 часа |
3:54 |
| 3,5 года |
|
3,8 года |
3 года, 9 месяцев и около 22 дней |
3,2 месяца |
3 месяца и около 6 дней |
5 Выбор периода показа чего-нибудь
5.1. Говорите по-человечески
Неделя лучше 7 дней, месяц лучше 30 дней, это более по-человечески. С этим есть проблема: месяц менее однозначно, чем 30 дней, вариант 30 дней безопасней. Если вы уверены (например, проверили), что у вас разногласия нет, или что оно допустимо, то месяц, лучше последние 30 дней.
Пример: Яндекс в достаточно строгом продукте Яндекс.Метрика использует неделю и месяц. Они точно тестировали разные формулировки и сделали так:
Можно Яндексу, можно и вам
5.2 Пишите «дней», а не «суток»
Всегда вместо суток употреблять дней. Так тоже более человечно, в жизни не говорят позвоню через трое суток, говорят позвоню через три дня. Фразу последние 7 дней нельзя понять иначе как последние 7 суток. Никто не поймет её как последние 7 суток за вычетом последних 7 ночных периодов.
5.3 Будьте последовательны
Хорошо: Неделя, Месяц, Квартал
Хорошо: Последние 7 дней, 30 дней, 90 дней
Плохо: Неделя, 30 дней, Квартал.
Примечание
90 дней и кварталы могут быть вместе и использоваться в разных частях системы одновременно. Если кому-то нужна поквартальная отчетность, должны быть точно кварталы. 1 квартал, 2 квартал, Q1, Q2, и так далее.
5.4 Используйте адекватные величины
Используйте те величины, какими бы назвали этот период в жизни. Вместо 48 часов лучше 2 дня, вместо 3600 секунд — 1 час, вместо 1440 минут — 1 день. 24 часа, 60 минут — норм. Могут быть исключения, но обычно так.
5.5 Не делайте слишком много
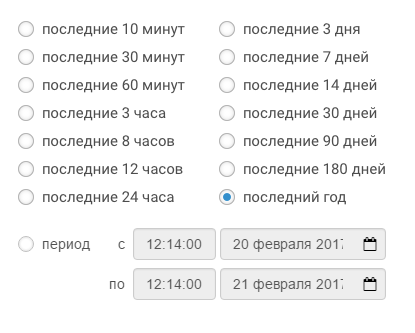
Это искусственный макет, так не надо:
Вот тут ↑ перебор вариантов. Такое количество пунктов сложно сверстать, из него непросто выбрать (с учетом того, они почти все одинаковые по тексту).
Что делать, если пунктов много:
- Решить интерфейсно: сгруппировать, выбрать другой элемент управления, сделать последовательный выбор, переверстать.
- Решить продуктово: убрать часть опций, сделать автоматическую магию.
5.6 Не дублируйте везде «последние»
И Мильчин, и другие люди советуют не дублировать в списках одинаковое начало.
5.7 Итого
Кажется, что выбирать надо из следующих вариантов (использовать все не надо):
секунды: 1, 5, 10, 15, 30, 60
минуты: 1, 5, 10, 15, 30, 60
часы: 1, 2, 4, 6, 8, 12, 24
дни: 1, 5, 7, 10, 14, 15, 30, 90, 180
недели: 1, 2, 4
месяцы: 1, 2, 3, 6, 12
лет: 1, 2, 5, 10
Если вашего интервала тут нет, может он и не очень осмысленен? Наличие в интерфейсе интервалов последние 5 часов, 18 минут, 13 дней, — вызывает вопросы. Такое может быть из-за особой специфики (например 5-часовые смены операторов), но обычно такого не должно быть.
Очень важно написать для всех этих случаев форматтеры (функции форматирования) в используемом вами фреймворке. Только так можно гарантировать, что форматы будут правильные, тире не заменятся на дефисы.
Проще один раз отладить и сделать эталонную реализацию.
Подобные посты отмечены тегом
гайдлайны




























 Bourgogne Pinot Noir La Vignee
Bourgogne Pinot Noir La Vignee
 The Vegetable Lamb
The Vegetable Lamb
 Hidden Bench Pinot Noir
Hidden Bench Pinot Noir
 Airen Pampaneo, 2016
Airen Pampaneo, 2016
 Marques de Caceres «Excellens» Crianza Cuvee Especial, Rioja DOC, 2014
Marques de Caceres «Excellens» Crianza Cuvee Especial, Rioja DOC, 2014
 Chianti Classico
Chianti Classico
 Gianfranco Alessandria Barbera d’Alba
Gianfranco Alessandria Barbera d’Alba
 Chateau Gassier Rose 946
Chateau Gassier Rose 946
 Chablis Grand Cru Les Blanchots
Chablis Grand Cru Les Blanchots
 Villa Sandi Prosecco Il Fresco
Villa Sandi Prosecco Il Fresco
 Domaine Paul Pillot Bourgogne Pinot Noir, 2014
Domaine Paul Pillot Bourgogne Pinot Noir, 2014
 Vodopivec Vitovska carso
Vodopivec Vitovska carso
 Gravner Anfora Ribolla Gialla Venezia Giulia IGT, 2002
Gravner Anfora Ribolla Gialla Venezia Giulia IGT, 2002
 Arinzano Grand Vino, 2010
Arinzano Grand Vino, 2010
 Askaneli Brothers, Rkatsiteli Qvevri
Askaneli Brothers, Rkatsiteli Qvevri
 Chateau Cadet Bon Grand Cru
Chateau Cadet Bon Grand Cru
 Fanagoria Cru Lermont Pinot Noir
Fanagoria Cru Lermont Pinot Noir Villa Romanov Meotida Pinot Noir
Villa Romanov Meotida Pinot Noir
 Saint-Joseph Rouge Lieu-dit
Saint-Joseph Rouge Lieu-dit
 Tchotiashvili Khikhvi Rcheli Qvevri Dry
Tchotiashvili Khikhvi Rcheli Qvevri Dry
 Arínzano Gran Vino Blanco
Arínzano Gran Vino Blanco


 Finca Altamira, 2014
Finca Altamira, 2014
 Ornellaia, Bolgheri Superiore DOC, 2011
Ornellaia, Bolgheri Superiore DOC, 2011
 DO-RE-MI, Mtsvane, 2016
DO-RE-MI, Mtsvane, 2016 DO-RE-MI, Rkatsiteli, 2016
DO-RE-MI, Rkatsiteli, 2016
 Barbaresco Bricco Asili Bernardot DOCG, 2008
Barbaresco Bricco Asili Bernardot DOCG, 2008
 Brunello di Montalcino Castelgiocondo, 2013
Brunello di Montalcino Castelgiocondo, 2013
 Domaine des Varoilles Gevrey-Chambertin Clos du Meix Ouches Monopole, 2013
Domaine des Varoilles Gevrey-Chambertin Clos du Meix Ouches Monopole, 2013
 Chateauneuf-Du-Pape Télégramme, 2016
Chateauneuf-Du-Pape Télégramme, 2016
 Bourgogne Chardonnay 2016 Chantereve
Bourgogne Chardonnay 2016 Chantereve
 Le Coste Litrozzo VdT, 2018
Le Coste Litrozzo VdT, 2018
 Luce della Vite, 2013
Luce della Vite, 2013
 Achaval Ferrer, «Finca Mirador», Mendoza, 2013
Achaval Ferrer, «Finca Mirador», Mendoza, 2013
 Achaval-Ferrer Finca Altamira, 2014
Achaval-Ferrer Finca Altamira, 2014
 Mauro Molino, Barolo, 2014
Mauro Molino, Barolo, 2014
 Tenuta delle Terre Nere, Etna Rosso DOC, 2015
Tenuta delle Terre Nere, Etna Rosso DOC, 2015 Benanti, Etna Rosso DOC, 2015
Benanti, Etna Rosso DOC, 2015 Graci Etna Rosso, 2016
Graci Etna Rosso, 2016 Etna Rosso DOC Arcuria, 2015
Etna Rosso DOC Arcuria, 2015
 Chanterêves Bourgogne Pinot Noir, 2016
Chanterêves Bourgogne Pinot Noir, 2016 Girolamo Russo ‘San Lorenzo’ Etna Rosso, 2015
Girolamo Russo ‘San Lorenzo’ Etna Rosso, 2015 Girolamo Russo ‘San Lorenzo’ Etna Rosso, 2015
Girolamo Russo ‘San Lorenzo’ Etna Rosso, 2015
 Poderi Boscarelli Vino Nobile di Montepulciano 2015
Poderi Boscarelli Vino Nobile di Montepulciano 2015
 Ronco Severo Ribolla Gialla delle Venezie IGT, 2016
Ronco Severo Ribolla Gialla delle Venezie IGT, 2016 Vigneto Altura Ansonaco dell’ Isola del Giglio Toscana
Vigneto Altura Ansonaco dell’ Isola del Giglio Toscana
 Pieropan, Amarone della Valpolicella DOCG, 2013
Pieropan, Amarone della Valpolicella DOCG, 2013 
 Izadi Larrosa DOCa Rioja Bodegas Izadi, 2017
Izadi Larrosa DOCa Rioja Bodegas Izadi, 2017
 Emilio Moro Malleolus, 2015
Emilio Moro Malleolus, 2015
 Iago’s Wine Chinuri
Iago’s Wine Chinuri
 Chateau La Grolet, Cotes de Bourg AOC
Chateau La Grolet, Cotes de Bourg AOC

 Tenuta di Aglaea, «Contrada Santo Spirito», Etna DOC, 2015
Tenuta di Aglaea, «Contrada Santo Spirito», Etna DOC, 2015
 Gvymarani Mtsvane
Gvymarani Mtsvane
 Rivetto langhe nebbiolo (Парфенов), vino Rosso Rivetto (у винодельни)
Rivetto langhe nebbiolo (Парфенов), vino Rosso Rivetto (у винодельни)
 Pinot Noir, Cantina Terlan, 2018
Pinot Noir, Cantina Terlan, 2018
 Syrah Le Pousseur, Bonny Doon Vineyards, 2013
Syrah Le Pousseur, Bonny Doon Vineyards, 2013
 Tenute Silvio Nardi, Brunello Di Montalcino, 2012
Tenute Silvio Nardi, Brunello Di Montalcino, 2012