Тег: дизайн
Тут Браузер кампани, которая делала Арк, анонсировала новый браузер Диа с ИИ. А мне хочется не браузер с ИИ, а просто нормальный браузер


Джобса на вас нет Если при включенном хотспоте попробовать включить вай-фай, айфон покажет вот такое сообщение
На мой вкус в дизайнерских телеграм каналах много бесконечных репостов подборок юи-китов и плагинов для фигмы



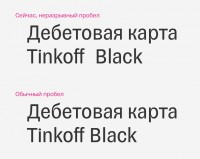
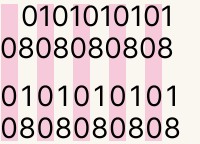
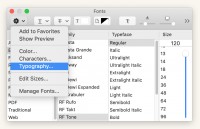
В продолжении тредов Романа Шамина про дружбу дизайнеров и фронтендеров решил вытащить в блог одну из статей наших гайдов — про то, что такое «хорошо переданный макет»
Я уже писал как собрать пакет иконок в виде шрифты из скетча. На этот раз из фигмы, в виде svg-спрайта и многоцвете
Недавно я сделал поиск в Винах Парфенона. Пока делал его, пришлось запрограммировать некоторые мелочи
Ранее
Ctrl + ↓