Как выглядит хороший макет
В продолжении тредов Романа Шамина про дружбу дизайнеров и фронтендеров решил вытащить в блог одну из статей наших гайдов — про то, что такое «хорошо переданный макет». Все вытащенные из гайдов статьи доступны по тегу гайдлайны.
Треды Романа Шамина:
teletype.in/@romanshamin/what-design-want-from-frontend
teletype.in/@romanshamin/what-frontend-want-from-design
Дальше привожу статью из наших командных договоренностей.
О чем эта статья
Если макет сделан не очень удобно для разработчиков, это плохо: разработчику будет сложно понять как сделать правильно, он потратит больше времени и где-то ошибется. Дизайнеру придется писать больше замечаний, люди будут менее довольны друг другом.
Эта статья описывает как хорошо передать макет в разработку.
Хранение и состав макетов
Список самих экранов
Уровень «Минимально достаточный»
Всем членам команды продукта понятно где и как искать макеты:
- где найти макеты по нужной фиче,
- где найти старый макет,
- как понять актуальная версия или нет.
Договоренности команды о процессе выкладывания макетов записаны.
При обновлении макетов уведомляется проектная команда (аналитик, фронтенд, тех. писатель, QA).
Состав экранов
Уровень «Минимально достаточный»
Для фичи понятен набор экранов, на которые вносятся изменения: какие экраны новые, какие экраны дорабатываются.
Если экранов несколько, то понятны переходы между экранами.
Уровень «Хорошо»
Доступна актуальная схема экранов продукта (карта сайта).
Если в фиче несколько экранов, то для них сделан кликабельный прототип с переходами между экранами.
Экраны
Структура экранов
Уровень «Минимально достаточный»
Понятна структура экрана: из каких блоков состоит экран, какие между ними соотношения по размерам и отступам.
Как ведут себя блоки экрана при прокрутке и ресайзе.
Уровень «Хорошо»
У продукта есть понятная сетка, описаны типовые лейауты страниц: список, дашборд, форма редактирования, страница просмотра и т. д.
Элементы на странице
Уровень «Минимально достаточный»
По каждому визуальному элементу на макете понятно, что это такое: текст, компонент, иконка, паттерн.
По каждому компоненту понятно, что это за компонент, какой его режим используется, понятно, если в коде нет этого компонента или функции существующего компонента.
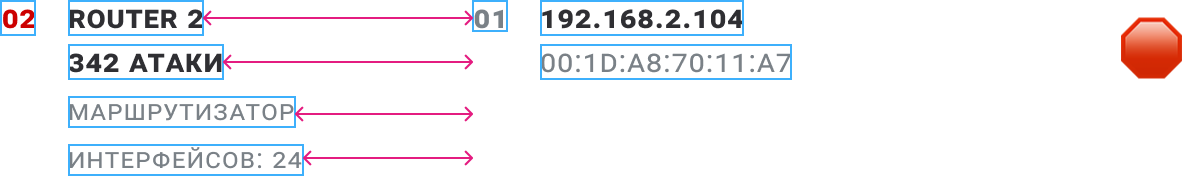
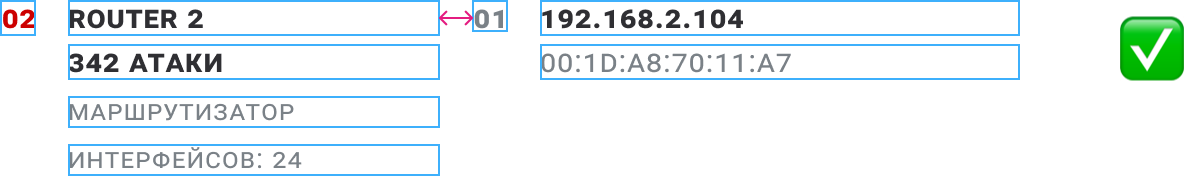
Понятны размеры элемента, его взаимоотношения с соседними элементами.
Понятно как элемент тянется, что будет, если в элементе будет меньше или больше контента.
Уровень «Хорошо»
Все элементы описаны, разработчик знает где искать документацию на каждый используемый тип элемента: текст, компонент, иконку, паттерн.
Размеры элементов и отступы между элементами логичны, ожидаемы и понятны.
Примеры:




Кегли
Уровень «Минимально достаточный»
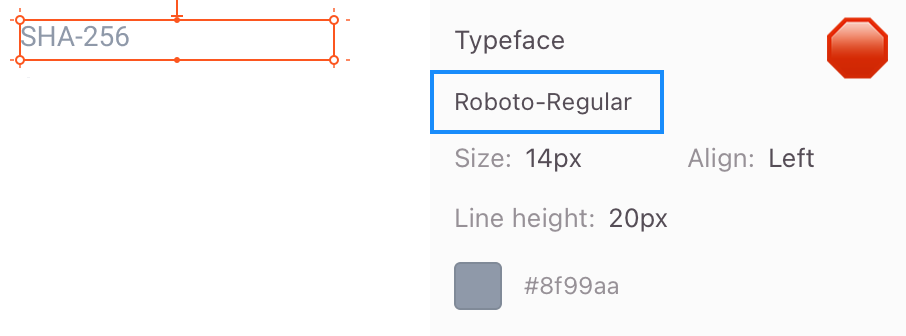
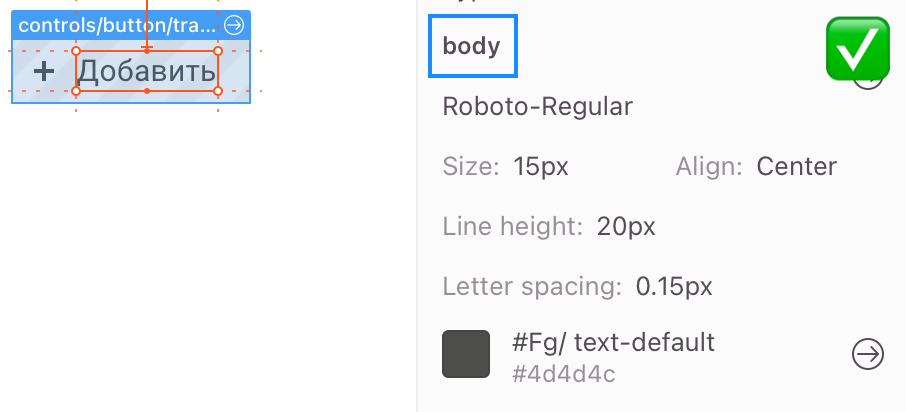
Для каждого текста на странице понятен стиль или mixin, который нужно взять, эти стили и mixin’ы однозначно определяются из самого макета.
Эти mixin’ы не противоречат компонентам, паттернам или аналогичным элементам других экранов продуктов.
Уровень «Хорошо»
Есть актуальная таблица миксинов, описаны общие принципы их использования.
Примеры:


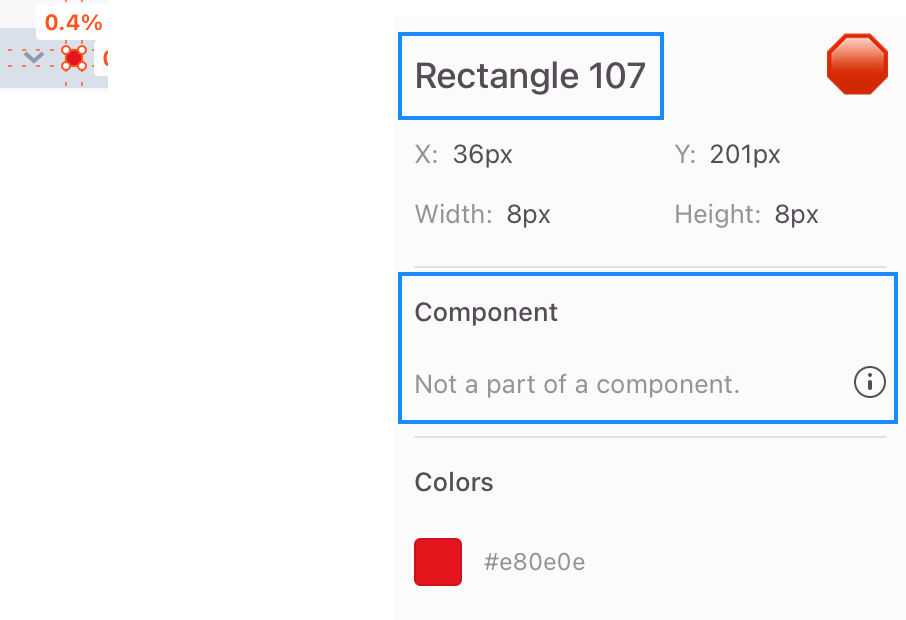
Цвета
Речь идет про цвет любого интерфейсного элемента: текста, иконки, рамки, фона, блока, линии.
Уровень «Минимально достаточный»
Не используются цвета не из палитры проекта.
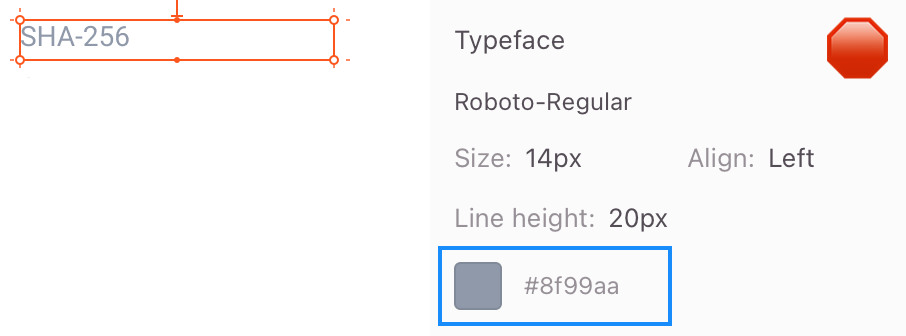
Переменные цветов подписаны, разработчику легко понять, какую переменную использовать (копировать hex-код не норм).
Уровень «Хорошо»
Составлена таблица цветовых токенов: default text, disabled text, error icon для всех используемых в проекте тем.
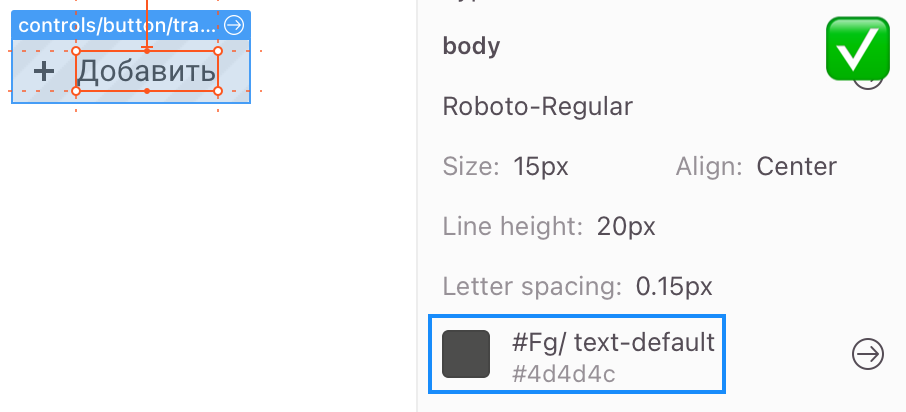
В макетах прилинкованы цвета из этой таблицы (не error-500, а validation-text-color).
Примеры:


Отступы
Уровень «Минимально достаточный»
Понятны сами отступы между всеми блоками на странице и их внутренняя логика.
Отступы на макете не противоречат компонентам (например, в компоненте «кнопка» отступы 6 16, а на макете 6 12).
Уровень «Хорошо»
Описана интерфейсная микросетка и описание модулей.
Логика отступов описана, есть типовые отступы и их завязка на сетку.
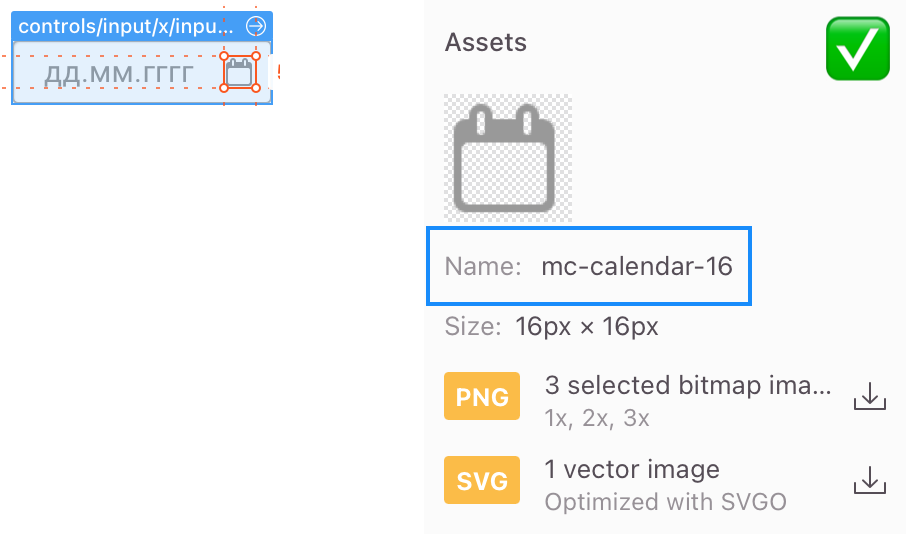
Пиктограммы
Уровень «Минимально достаточный»
Разработчик знает, как вообще подключаются пиктограммы в проект.
Понятно, что это за конкретная пиктограмма, как ее подключить и вставить.
Уровень «Хорошо»
Есть общий список пиктограмм, их коды, параметры вставки в код продукта и документацию.
Иконки версионируются, к продукту или в документацию можно подключить нужную версию пакета иконок.
Примеры:


Текст
См. также Правильный процесс вычитки (ссылки нет, статья не вытащена наружу).
Уровень «Минимально достаточный»
Рыба в макете правильная с точки зрения состояний, смысла и точная с точки зрения чисел и значений.
Нет никаких Значение-1, Значение-2, Значение-3 и Лорем ипсумов.
Из текста понятно, о чем он: это важно, чтобы техписатели могли его понять и улучшить.
Уровень «Хорошо»
Текст в состоянии production-не стыдно, техписатели только полируют его.
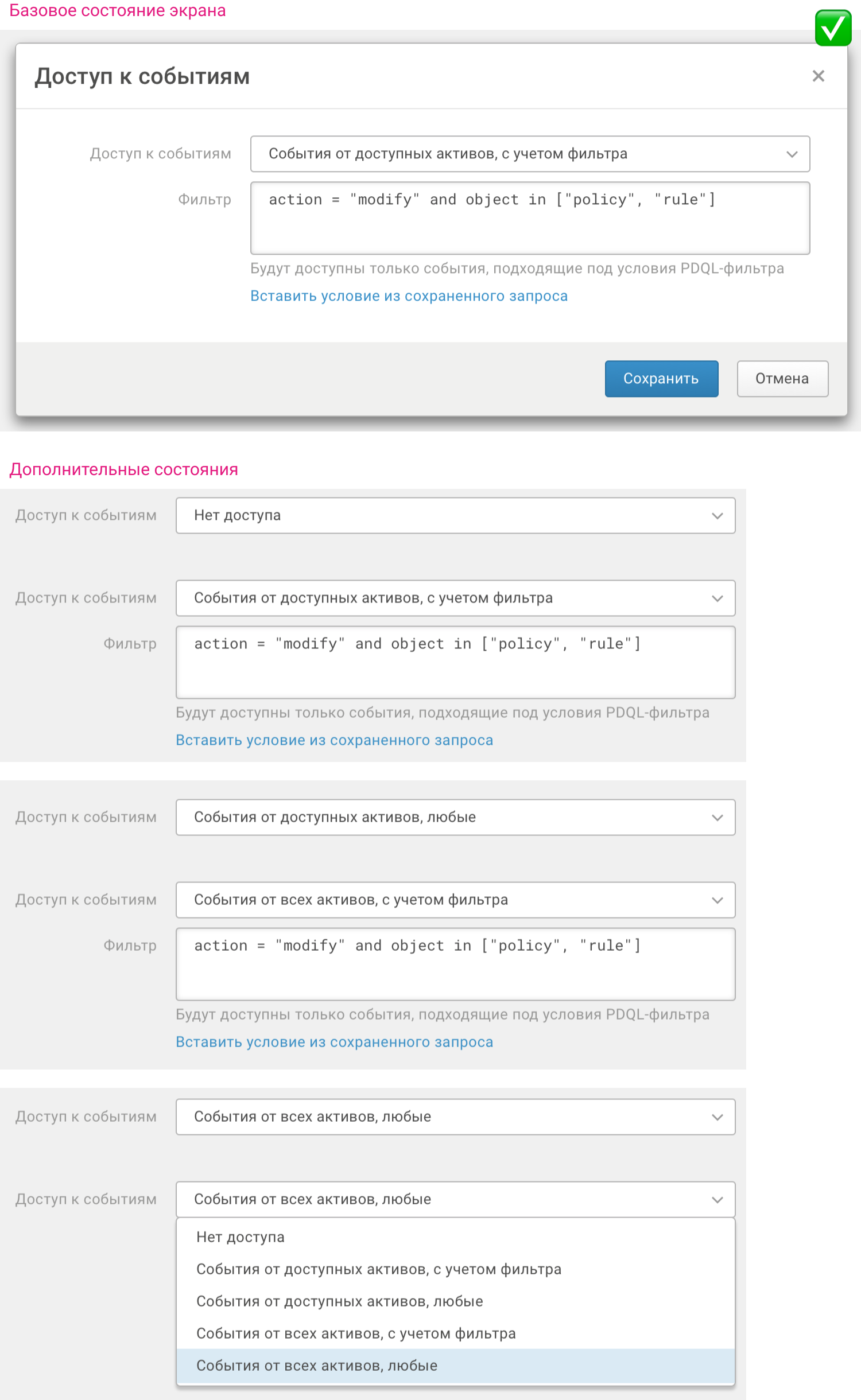
Состояния
Другие состояния
Уровень «Минимально достаточный»
Понятно, как сделать все остальные состояния: переключенные вкладки, переключатели, чекбоксы и радиокнопки (если они влияют на компоновку интерфейса).
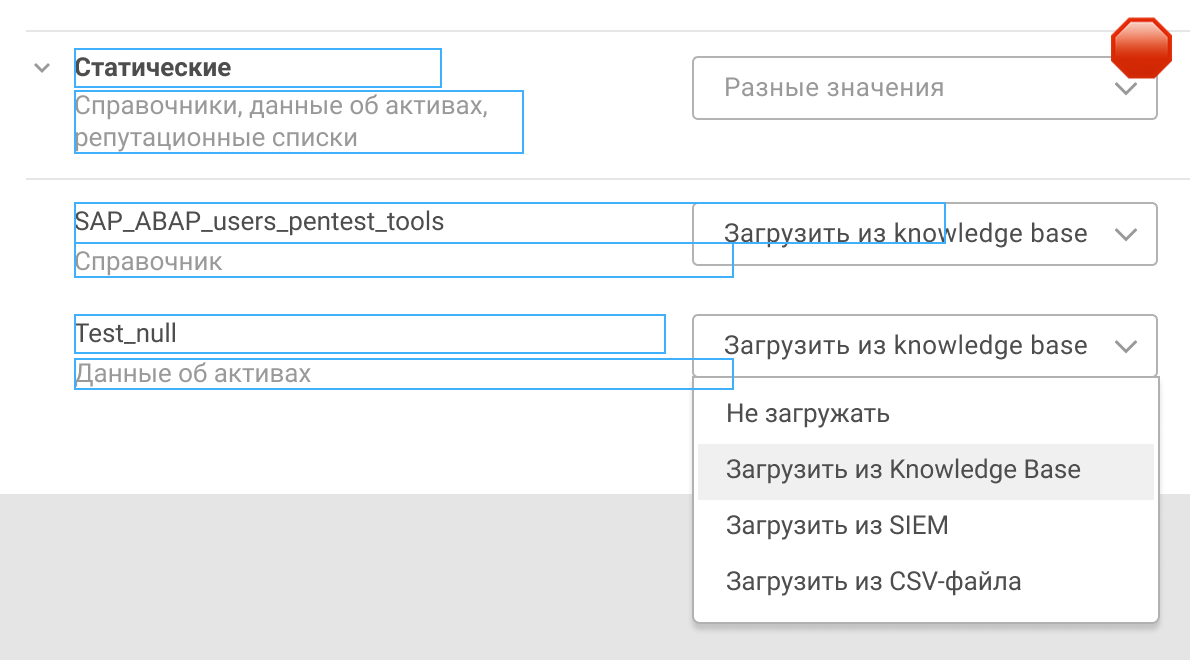
Отрисованы или описаны (если этого достаточно) все варианты дропдаунов, селектов и других выпадаек.
Кроме самих этих состояний описаны переходы между ними.
Уровень «Хорошо»
Если блоки меняются значительно, то лучше не пытаться описать отдельные выпадайки, а нарисовать блоки целиком, чтобы было меньше путаницы
Пример:

Загрузка
Уровень «Минимально достаточный»
Понятно как загружаются элементы экрана, в какой последовательности, как отображается процесс загрузки.
Как должен вести себя продукт, если загрузка медленная, элементов много, или загрузка не удалась.
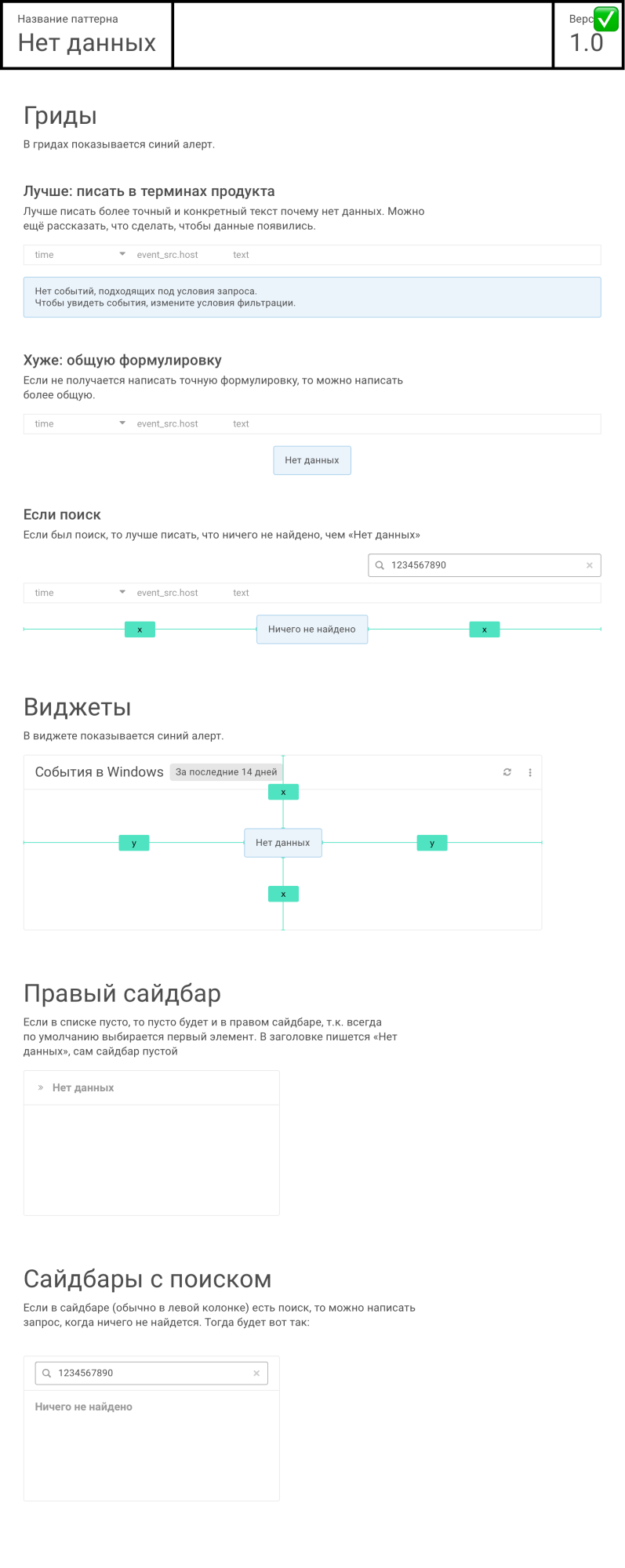
Пустое состояние
Уровень «Минимально достаточный»
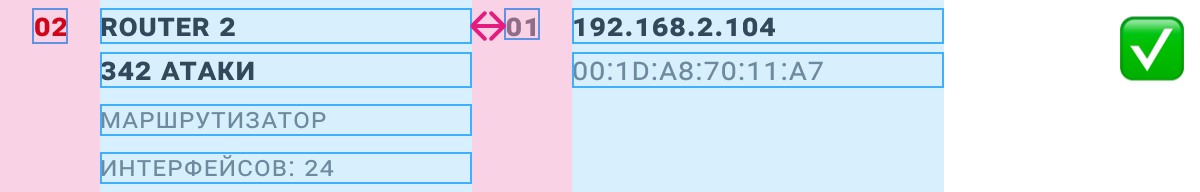
Понятно, как выглядит пустое состояние всех блоков и элементов, когда в них нет данных.
Уровень «Хорошо»
Пустые состояния систематизированы, используются типовые решения.
Пример:

Валидация
См. Валидация данных
Уровень «Минимально достаточный»
Понятно, когда и как срабатывает валидация.
Как и когда показывается.
Все сообщения об ошибках проходят через дизайнера, для каждой из возможных ошибок дизайнер придумывает способ предотвращения ошибки или способ отображения, если её нельзя предотвратить
Уровень «Хорошо»
Валидация соответствует общему гайдлайну.
Валидация способствует не попаданию с ситуацию срабатывания валидации.
Много данных
Уровень «Минимально достаточный»
Понятно как работает экран, когда во всех потенциальных местах (текст, списки, таблицы) будет много данных.
Все вытащенные из гайдов статьи доступны по тегу гайдлайны.
См. также
Гайд Контура: guides.kontur.ru/principles/layouts/
Чек-лист Prit4er1: notion.so/5c03c7554ff542da9c77a6f420935282
