Как собрать шрифт с иконками — 2
С момента первого поста я доработал схему сборки, расскажу что и зачем там сделано. Сначала будет вступление-рассказ о чем все это, если вы хотите нового, прокрутите до заголовка «Новое в этой версии».
Что вообще происходит
У дизайнера есть несколько разных способов передать иконки разработчику:
- отдельными файлами или спрайтом в ПНГ,
- отдельными файлами или спрайтом в СВГ,
- иконочным шрифтом.
Разработчики фронтенда все чаще привыкли использовать иконки в виде шрифта. Этим же способом распространяются популярные иконочные наборы (например, Font Awesome). У нас в компании разработчики тоже просят «дай шрифт». Мы некоторое время отлаживали схему сборки шрифта: как из файла Скетча автоматически получить файл, пригодный для фронтенда, не замучив дизайнера.
Рассказ может быть полезен разработчикам фронтенда и дизайнерам интерфейсов. В меньшей степени он будет полезен бекендным разработчикам интерфейсов (классический ASP.NET MVC или что-то подобное): схема будет та же, но не будет готовых файлов конфигураций и скриптов. Если кто-то расскажет как прикрутить к этому NuGet, напишите, я добавлю.
Зачем это делать, есть же фонтелло
Есть много готовых сервисов, которые собирают шрифт по загруженным СВГ-файлам, например fontello. Мы не стали использовать ни один из них, потому что с ними могут быть сложности:
Дизайнер может случайно сломать шрифт. Если забыть и не экспортировать иконку, которую уже давал, то следующая версия шрифта будет без него и в неизвестном месте сломается интерфейс. Ситуацию усугубляет факт, что дизайнеров у каждого продукта несколько, а общий набор иконок пополняют 5-6 человек.
Хорошее решение — простое, в нем минимум ручных действий.
Нескольким дизайнерам работать непросто. Если несколько дизайнеров поддерживают один шрифт, то возникает много вопросов синхронизации: где хранить исходники, файлы СВГ и файлы шрифта, кто собирает и кому передает, как не забыть иконку.
Хорошее решение позволяет добавлять иконки скольким угодно дизайнерам так, что они не испортят чужую работу.
Cложно интегрировать в общий процесс сборки продукта. Отдельно стоящий сервис тяжело встроить в общий процесс разработки и сборки, а у кого-то есть еще и процесс CI. Придется вручную собирать сервисом файл, куда-то его загружать и как-то версионировать.
Хорошее решение встраивается в процесс разработки.
Не всех устраивает внешний сервис. Многие компании не верят во внешние сервисы: они могут изменить набор функций, упасть во время подготовки релиза, стать платными или закрыться. В конце концов, их могут хакнуть. Мы — ИБ-компания, и каждый раз раздражать профессионально деформированных безопасников и разработчиков наличием внешнего сервиса не хочется.
Хорошее решение работает внутри компании.
Формируется не всё, что надо. Некоторые сервисы выдают шрифт, а иконки кодируют номерами символов. К сожалению, на эти номера полагаться нельзя. Если убрать иконку или поменять порядок, то в следующий раз сервис может выдать совсем другие коды и все иконки непредсказуемо поменяются.
Если не формировать вместе со шрифтом ЛЕСС-файл, то разработчикам придется в каждом использовании иконки указывать размер кегля, они могут забыть или ошибиться.
Хорошее решение дает разработчикам все что нужно. Иконка кодируется понятным названием, коды символов и размер подставляются автоматически.
Новое в этой версии
Раньше я описывал схему сборки шрифта, которая позволяет автоматически собрать шрифтовой файл с иконками из исходника Скетча, сгенерировать для него демо-страницу и ЛЕСС-файл, а также опубликовать пакет в НПМ-репозиторий.
В новой версии мы научились ещё два важных пункта: поставлять иконки в виде скетч-библиотеки и ТТФ-файла. Я пройдусь по каждому изменению, а в конце приложу итоговое решение.
Поставка иконок в виде библиотеки Скетча
С момента написания того поста вышла новая версия Скетча — 47, в ней появились библиотеки символов. Иконки стало удобно вставлять в макеты именно с помощью библиотеки.
Чтобы сделать один символ на одну иконку и не плодить их для каждого цвета, нужно сделать так:
- Сделайте по символу для каждого цвета, в которые у вас можно красить иконки.
- Нарисуйте иконку и наложите её маской на символ цвета:
После этого вы сможете менять цвет иконок через оверрайды:
Образец файла: iconset.sketch
К сожалению такой скетч-файл плохо собирался в шрифт. Это происходит из-за маски.
Маска правильно экспортируется в СВГ-файл, но в шрифте нет понятия маски, в итоге иконки ломались. Долгое время я вел скетч-файл в двух вариантах: простые артборды для шрифта и такие же с маской для библиотеки. Но это плохой способ: нужно добавлять и изменять пары одинаковых иконкок. Из-за этого иногда были ошибки — я что-то где-то забывал.
Неожиданно Акронис написал пост на Хабре про свою дизайн-систему. С помощью их поста удалось сделать правильно. Сейчас наш сборщик регулярными выражениями вырезает лишнее из СВГ-файла и превращает файл с маской в обычный файл.
Для вырезания лишнего я подключил grunt-text-replace, вот его конфиг:
replace: {
remove_mask: {
src: [PATH_BUILD_ICONS + '/*.svg'],
overwrite: true, // overwrite matched source files
replacements: [
{from : / fill="(.*?)"/m, to : ''},
{from : /(\s*)<\/defs[\s\S]*<\/g>/m, to : ''},
{from : /(\s*)<defs>/m, to : ''},
{from : / id="(.*?)"/m, to : ''},
{from : /xmlns:xlink="(.*?)"/m, to : ''},
{from : /(\s*)<g[\s\S]*?>/m, to : ''},
{from : /(\s*)<\/g>/m, to : ''},
{from : /<svg/m, to : '<svg fill="#000"'},
{from : / transform="(.*?)"/m, to : ''},
{from : / fill-rule="(.*?)"/m, to : ''},]
}
}Поставка иконок в виде ТТФ-файла
У нас в компании есть команда технических писателей, которые пишут руководства по продуктам. В руководствах техписатели вставляют иконки, чтобы проиллюстрировать на что нужно нажать в интерфейсе.
Раньше для вставки иконки они делали скриншот экрана, вырезали из него иконку и вставляли в руководство. Сказать, что это неудобный способ — ничего не сказать: растровые скриншоты плохо выглядят при печати; при изменении иконки нужно внимательно заменить все скриншоты с ней; сложно менять цвет иконок в растре, их приходится снимать в каждом цвете — это все увеличивает и без того большую работу.
Редактор документации поддерживает вставку через СВГ, она решила бы почти часть этих проблем, но СВГ легко не перекрасить, и СВГ-картинки плохо выглядит при редактировании.
Идеальным вариантом для них было бы использовать ТТФ-шрифт: он отлично рендерится на экране и при печати, хорошо автоматизируется и удобно перекрашивается.
Однако недостаточно просто включить генерирование ТТФ-файла: по умолчанию коды символов формируются сборщиком автоматически. При следующем формировании шрифта код иконки мог замениться на произвольный. Если технический писатель вставлял иконку в документ, и обновлял шрифт, часть иконок могла непредсказуемо поменяться на другие. Так, конечно, никуда не годилось.
В новой версии вместо автоматического выбора кодов символов я задаю их руками. Меинтейнер шрифтового репозитория (это я) выдает каждой новой иконке новый код и следит за тем, чтобы коды не менялись. Для этого используется секция codepoints в grunt-webfont. Каждой иконке нужно задать номер символа. У нас используется последовательная нумерация начиная с 0xF501.
codepoints : {
'upload-to-cloud_24' : 0xF501,
'upload-to-cloud_64' : 0xF502,
},
startCodepoint: 0xF701,Иконкам, которым номер не выставлен вручную, код выберется автоматически. Вообще это неправильно и лучше следить, чтобы таких иконок не было. Чтобы найти такие иконки их пространство имен отличается, им выдается номер из пространства 0xF701+, поэтому они всегда будут в конце шрифта и их легко найти.
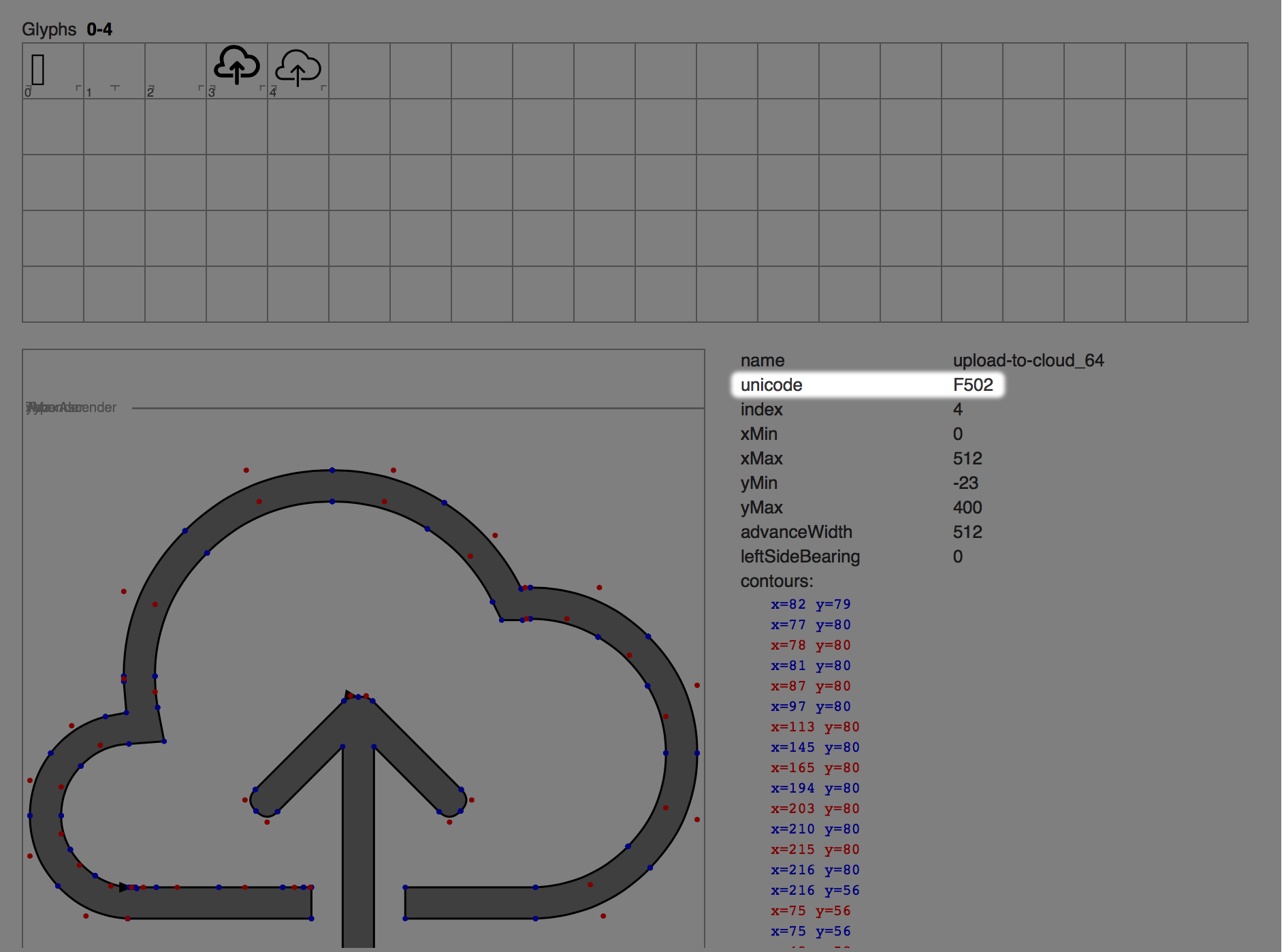
Посмотреть коды символов можно с помощью http://opentype.js.org. Выбираете Glyph Inspector, загружаете шрифт и смотрите:

Наши писатели перешли на ТТФ-файл и довольны.
Скачать и посмотреть
Я обновил репозиторий решения, там есть пример файла и сборщик. Чтобы понять как и что — прочитайте README.md. Скачивайте и смотрите:
https://github.com/mikeozornin/icon-font-public
Что дальше
Наша схема сейчас покрывает нужны дизайнеров, фронтендеров и технических писателей. Немного не хватает нормального предпросмотра шрифта (пока не хватает времени доделать). Напишу, если будет что показать.
С вопросами, багрепортами или советами — в телеграм @mikeozornin или на почту mike.ozornin@gmail.com.
