Тег: дизайн-вопрос
Отвечаю на вопросы о дизайне и смежных областях. Не халтурю, не пишу отписки и отвечаю на совесть: частенько для ответа приходится найти, прочитать и изучить исследования, рекомендации, набрать и подобрать иллюстрации или примеры.
Пишите: mike.ozornin@gmail.com.

Меня давно спросили в фейсбуке «зачем столько шрифтов». Я уже писал ответ в фейсбуке, но решил выложить ответ сюда, немного дополнив и снабдив примерами

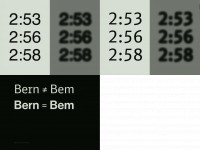
Андрей Чулков спрашивает: Какое сочетание более благоприятно для глаз с точки зрения чтения или работы с текстами — темные буквы на светлом фоне или наоборот светлые буквы на темном фоне?