Как включить темную тему на сайте
Темная тема — модно, все включают её себе в макоси (на следующий день, конечно, выключают обратно). Часто выключают потому, что сама тема темная, а весь контент вокруг (письма, сайты) — светлые. Светлый контент бьет по глазам своей яркостью.
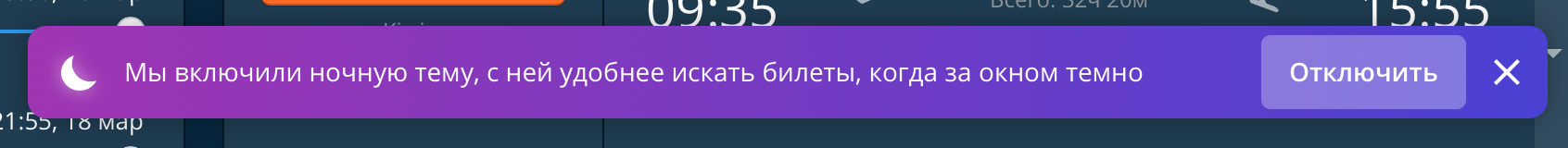
Некоторые сайты включают темную тему исходя из времени суток. Например, Авиасейлз:

Скоро наступит будущее (UPD. Наступило в macOS 10.14.4)
В самой новой версии Сафари (Safari Technologies Preview) уже появился детект темной темы внутри браузера. В macOS 10.14.4 эта поддержка появился в обычном сафари.
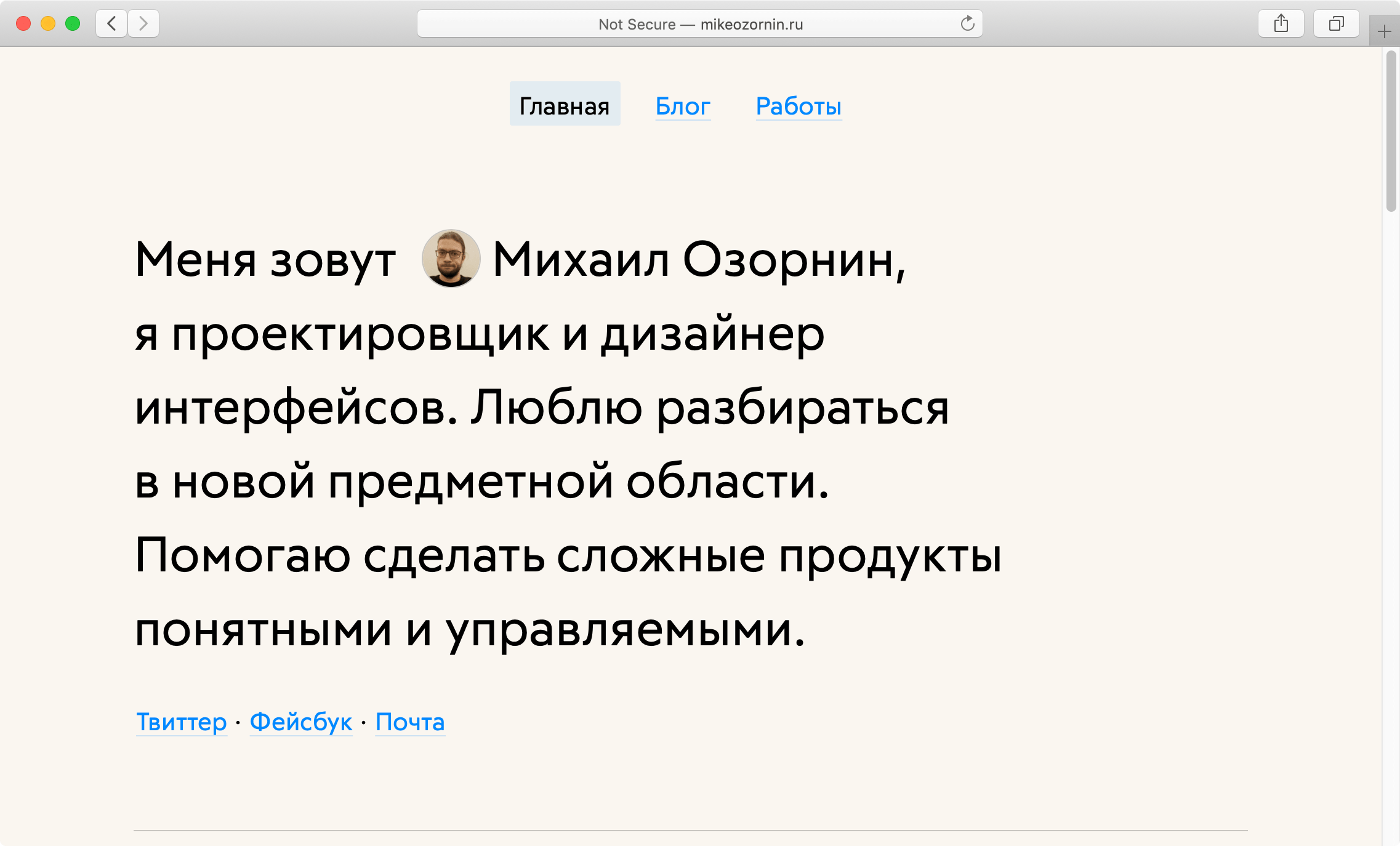
Из браузера можно узнать установлена ли темная тема у посетителя и сделать немного магии. Светлая:
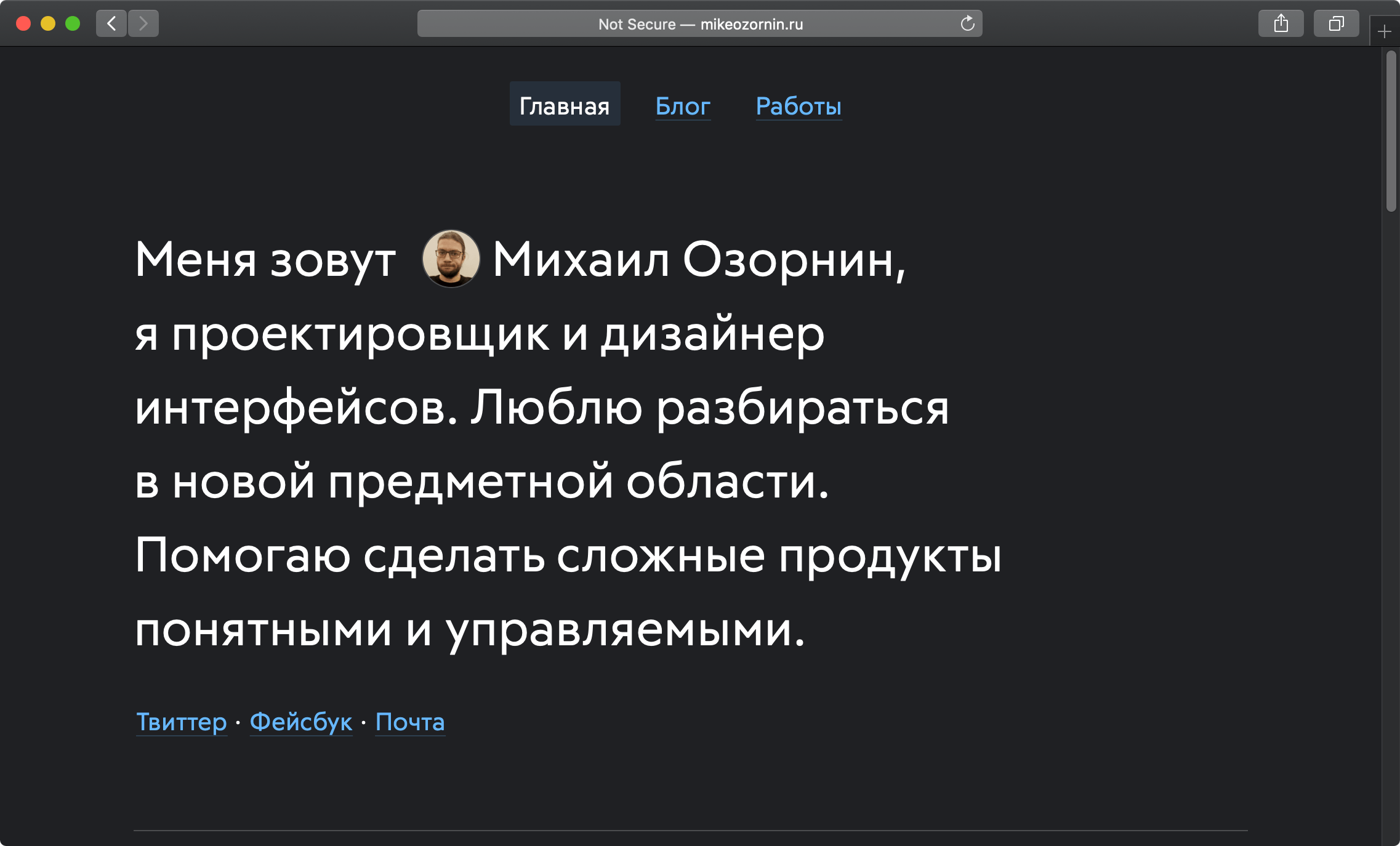
Темная:
Тем, у кого есть новый Сафари 68+ можно попробовать здесь:
mikeozornin.ru или mikeozornin.ru/blog
Как включить детект
Чтобы включить темную тему используется медиа-запрос prefers-color-scheme:
@media (prefers-color-scheme: dark) {
//какие-то отличия темной темы, от светлой
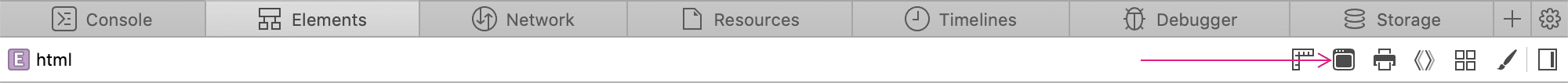
}Чтобы отлаживать, не включая-выключая системную тему, в Сафари (в той самой Technologies Preview) есть кнопка включения темной темы локально в браузере:

Если кому-то интересно как сделана темная тема, то кроме css-файла на сайте есть less-файл на гитхабе. Но осторожно, там очень много быдлокода и костылей.