Как подписывать скриншоты
У нас в компании есть команда технических писателей, которые пишут руководства по продуктам. В руководствах техписатели вставляют скриншоты экранов и рассказывают как и что работает. Некоторое время назад я помог им разработать рекомендации по оформлению подписей к таким скриншотам. Расскажу на что обращать внимание. Вряд ли тут будет что-то новое дизайнерам, а вот остальным, надеюсь, поможет.
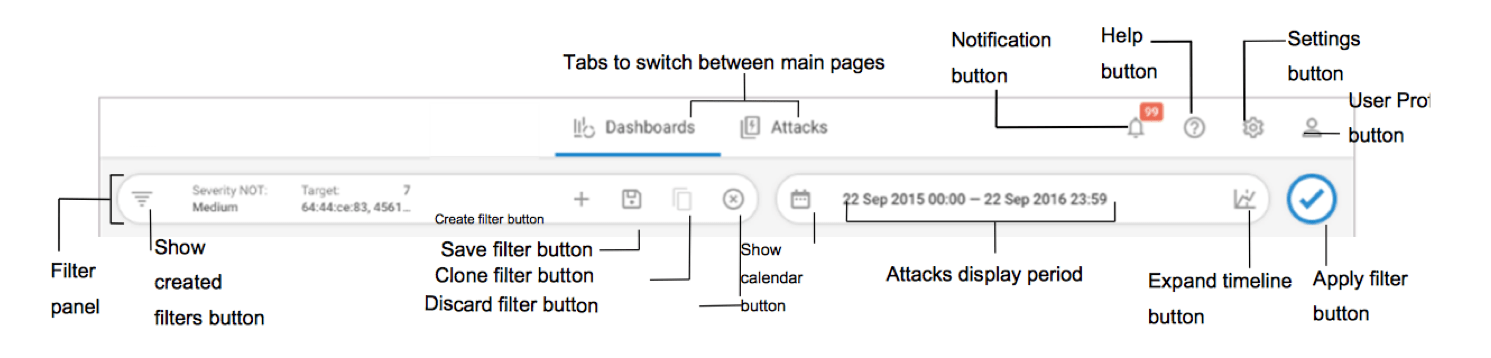
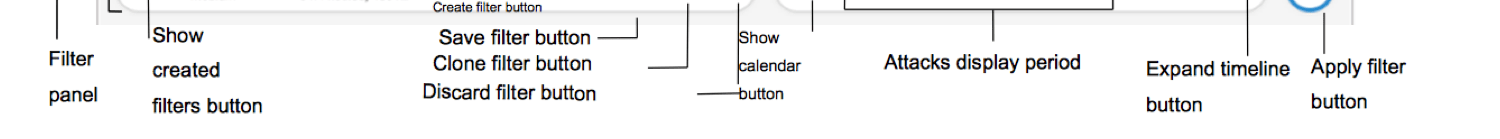
Я подключился совсем рано, когда подписи скриншотов были совсем сырыми:

То, что ко мне попал один из самых первых черновиков — большая удача, из черновика получились хорошие примеры. Их не пришлось придумывать из головы, они вышли иллюстративные и при этом реальные.
Общие правила
Про оформление подписей есть бюрошный совет: bureau.ru/bb/soviet/20140728. В нем Артём рассказывает о роли подписей, о том, как их ставить и как рисовать выноски. Подписчики учебника «Типографика и верстка» могут дополнительно посмотреть разворот 71.
Я не буду повторяться и писать про толщину линий и их цвет, про расстояния до обозначаемого объекта, в двух ссылках выше это описано.
Прием 1: УВЛ (убрать все лишнее)
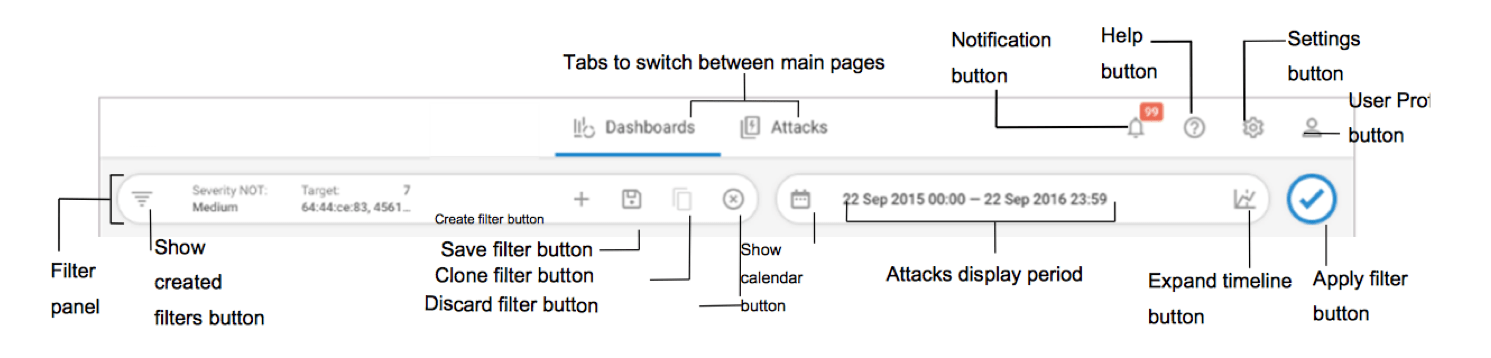
Самое простое, с чего можно начать улучшение этой картинки — убрать очевидные сущности. Текста станет меньше, свободного места — больше, подписи станут компактней и аккуратней.

Слово button встречается 12 раз и все они используются, чтобы сказать «это — кнопка». Вообщем почти все элементы на этом скриншоте — кнопки, поэтому button безболезненно убирается:

Прием 2: вынести общее за скобки
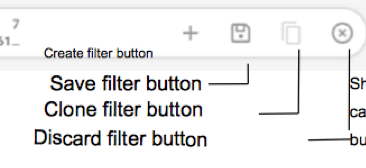
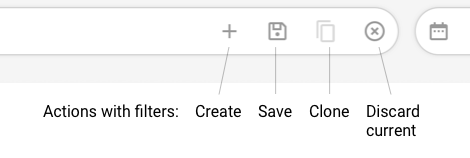
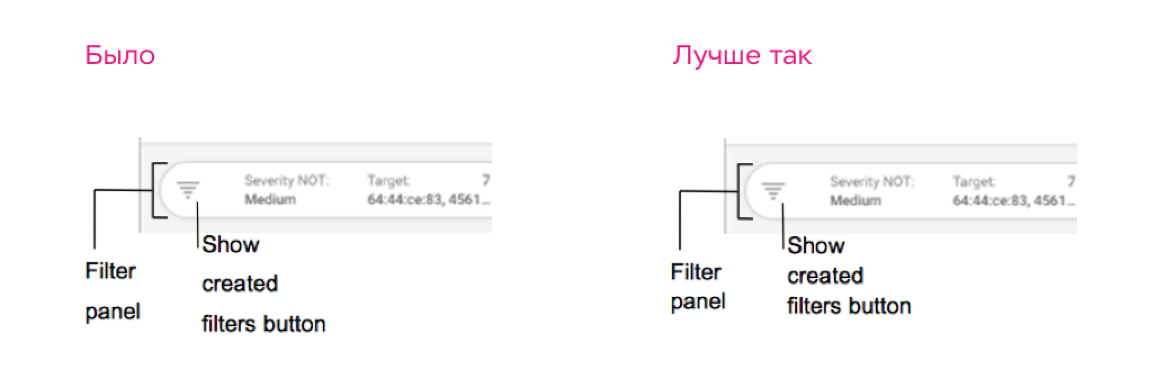
Иногда от повторений нельзя избавиться совсем. В примере ниже повторяется не просто button, а filter button.

Убрать button можно, а вот от filter избавиться нельзя. Если убрать слово filter, то потеряется важный смысл. При этом filter button относится ко всем четырем действиям, все они — действия над сохраненными фильтрами. Нет необходимости писать про сохраненные фильтры 4 раза, можно написать один раз и больше не повторяться.
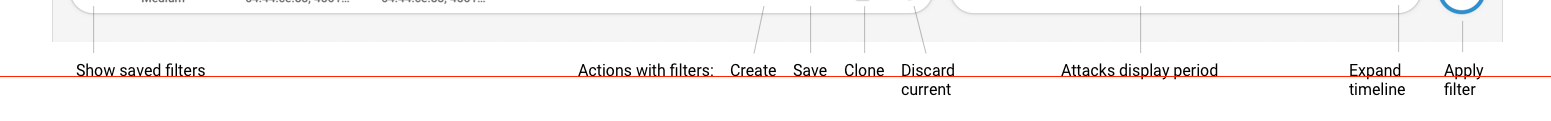
Например, так:

Фактически мы вынесли filter button за скобки, как в математическом выражении.
Прием 3: соблюдать теории близости
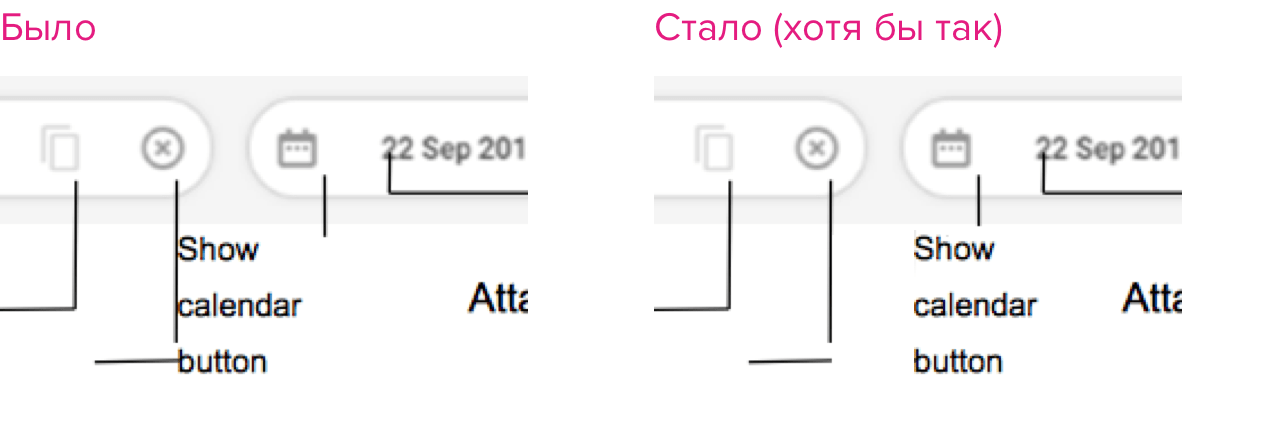
Нужно следить, чтобы при расположении подписей не нарушалась теория близости. Здесь надпись близка к чужой палочке, возникает путаница:

Прием 4: использовать естественное соответствие
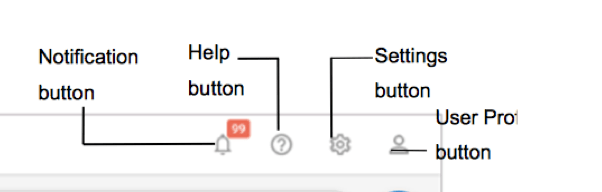
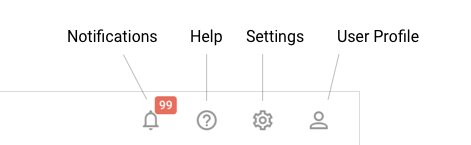
Известный инженерный психолог Дональд Норман в своей книге «Дизайн привычных вещей» сформулировал принцип «естественного соответствия». Проще всего объяснить картинкой. Слева просто так, справа — естественное соответствие:

На этом куске скриншота все 4 иконки стоят ровно в ряд с одинаковыми отступами:

По возможности лучше не подписывать что-то сбоку, что-то снизу, а расположить подписи в ряд, с одинаковыми интервалами, — это усилит взаимосвязь:

Прием 5: выравнивать текст осмысленно
Подпись к элементу можно поставить по-разному: слева, справа, ближе к центру. По-разному можно выровнять текст: по левому краю, по центру или по правому краю. Если расположение и выравнивание выбирать не случайно, то оно помогает лучше соотнести подпись с элементом, к которому она написана.

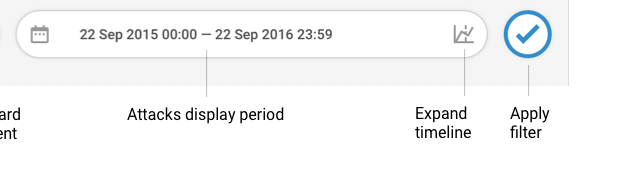
Подпись периода расположение по центру и похожа на форме на отображаемый период: невысокая и широкая. Иконка Expand timeline расположена в правой части поля, поэтому выноску располагается с правой стороны текста. Дополнительно можно было бы использовать выравнивание текста Expand timeline по правому краю, а Apply filter по центру, но это не обязательно в данном случае.
За выравниваем всегда следят на транспортных схемах: правильное расположение названия станции помогает понять, где какая станция. Посмотрите, например, линейные схемы Московского метро: artlebedev.ru/metro/line-map.
Прием 6: убрать «почти, но не совсем»
Существует общее правило в дизайне: блоки, надписи и другие элементы нужно или выровнять совсем, или совсем не ровнять. Не должно быть элементов, неровных на чуть-чуть, не должно быть никаких «почти, но не совсем».
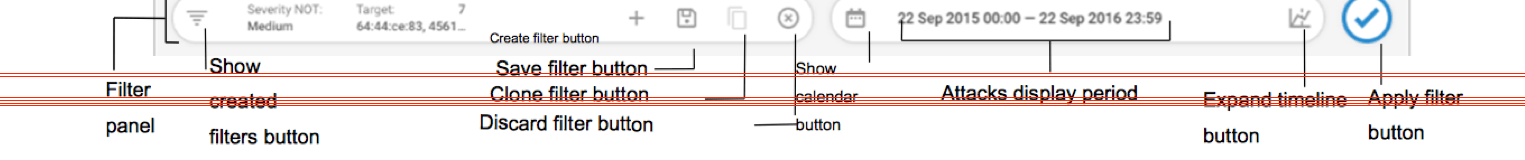
Посмотрим на картинку:

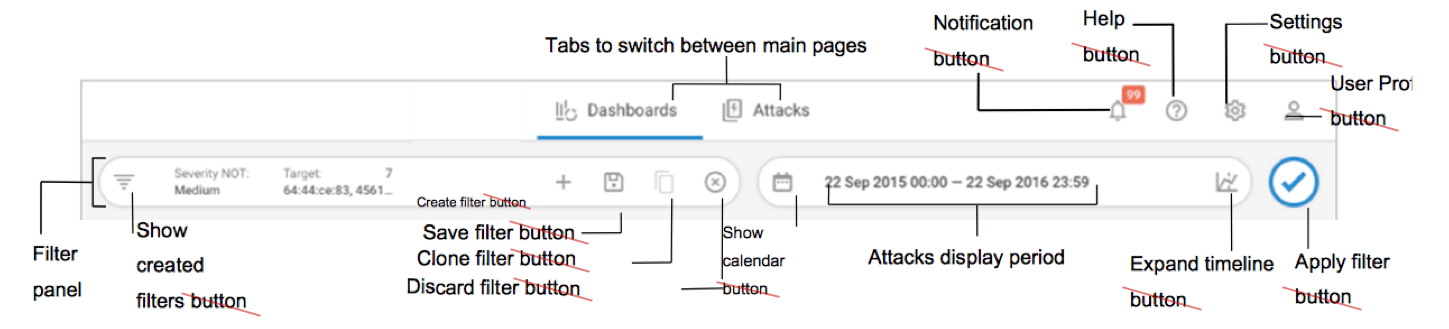
Здесь много почти, но не совсем, всего 6 видов разного выравнивания:

Подписи будут аккуратней, если их выровнять друг относительно друга так:

Ещё примеры «почти, но не совсем» в посте Ильи Бирмана.
Прием 7: следить за типографикой
Подписи — неблагодарный для верстки формат: колонка узкая, а тут ещё могут появиться эти длинные русские слова. В узких колонках особенно важно следить за интерлиньяжем (межстрочным интервалом), лучше уменьшить его относительно базового. Filter и panel расположены так далеко друг относительно друга, что может показаться, что это две подписи. Если уменьшить интерлиньяж будет лучше:

Ещё для подписей обычно применяют кегль, уменьшенный на пару пунктов относительно основного текста.
Про интерлиньяж:
bureau.ru/bb/soviet/20140310/
bureau.ru/bb/soviet/20140310/
Прием 8: редактировать текст
Из-за узкой колонки в подписях может быть много переносов на другие строки. Лучше, если они будут в логически обоснованных местах.
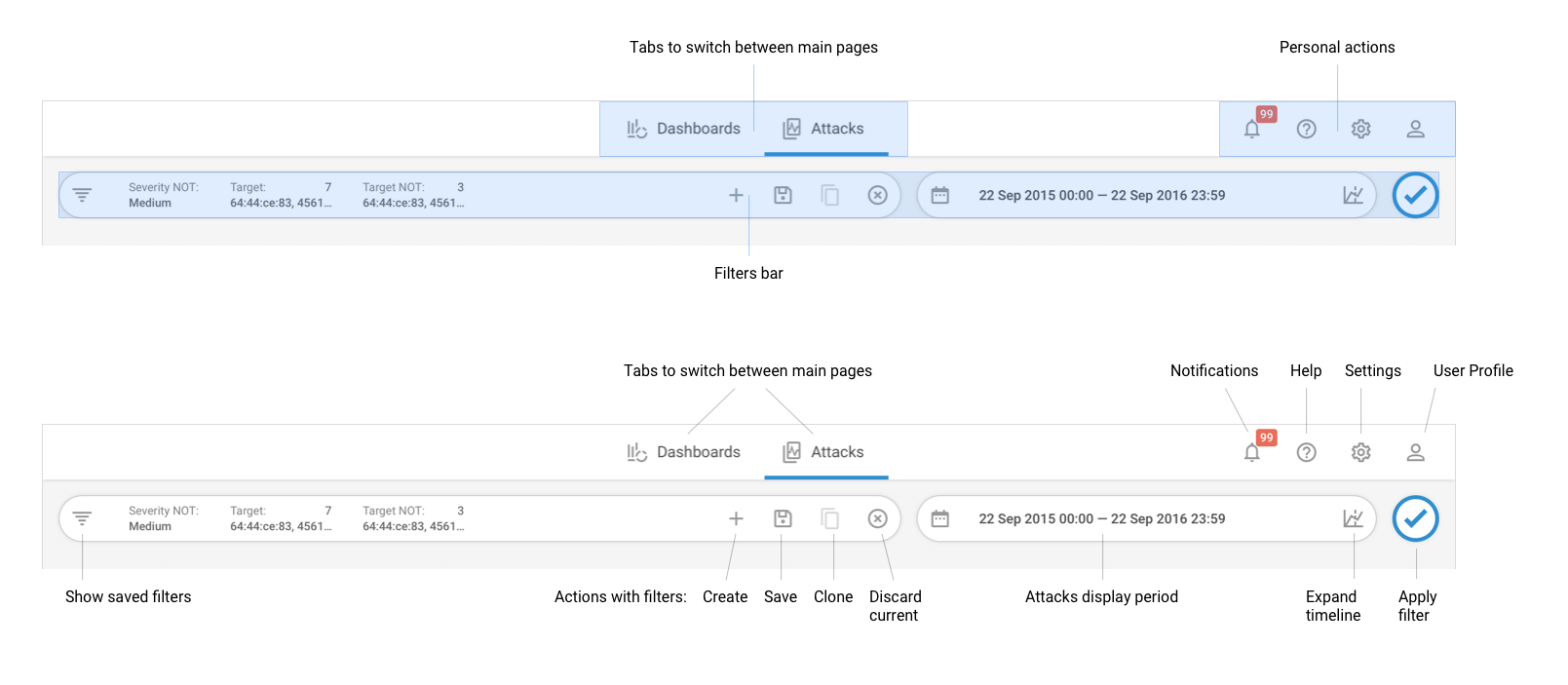
Прием 9: рассказывать по частям
Иногда бывает так: уже убрал все лишнее, вынес за скобки, сократил и отредактировал текст, а все равно ничего не лезет. Как ни стараешься, ничего не помогает: подписей слишком много, они мешают друг другу, получается каша.
В этом случае можно рассказывать по частям. Например, сначала показать общие части, потом подписать отдельные элементы этих частей:

Приемы
- Убрать все лишнее
- Вынести общее за скобки
- Соблюдать теории близости
- Использовать естественное соответствие
- Выравнивать текст осмысленно
- Убрать «почти, но не совсем»
- Следить за типографикой
- Редактировать текст
- Рассказывать по частям
Про подписи есть ещё два поста Сергея Стеблины, он шарит сильно лучше меня, поэтому если дочитали досюда, то прочитайте и его, вам уже нечего терять:
- Размеры и линейки
- Коротко о выносках и подписях — на самом деле не коротко
