Не скрывать, а показать сразу
Расскажу об одном простом принципе в информационном дизайне и дизайне вообще
ТАСС сделало интерактивный рассказ про дирижабль «Италия»:
Не собираясь оценивать их рассказ, я расскажу об одном моменте рассказа.
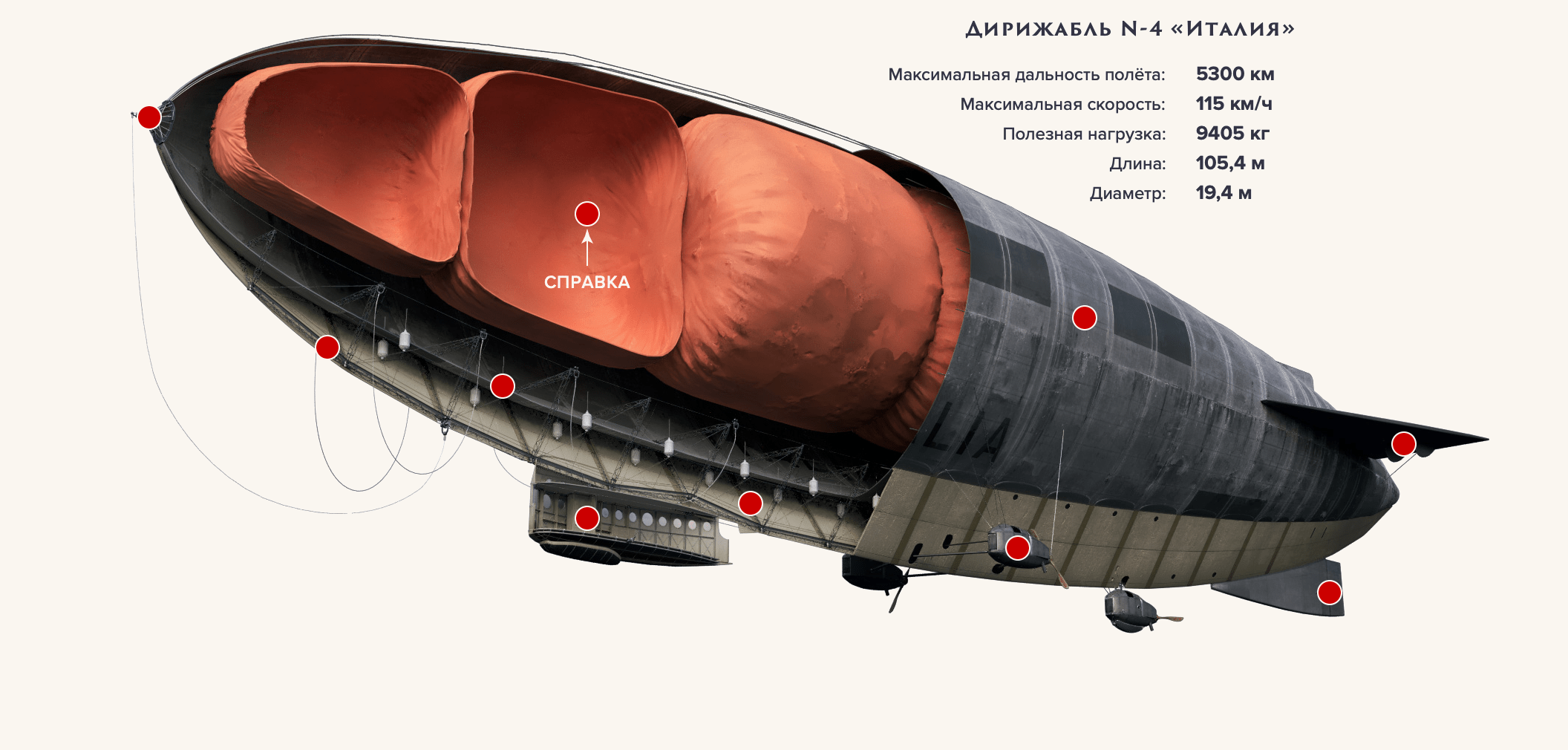
На странице есть схема устройства дирижабля:

Все детали скрыты за красными точечками, нужно навести мышку, чтобы узнать что это за деталь. Чтобы посетители справились, пришлось даже сделать мини-онбординг (↑ справка). Я бы предположил, что он не очень помогает.
Но даже те, кто по каким-то причинам знают, что делать, будут мучиться: навел — прочитал — навел — забыл, что только что было — навел — прочитал. Это неудобно, желание изучать схему почти сразу пропадает.
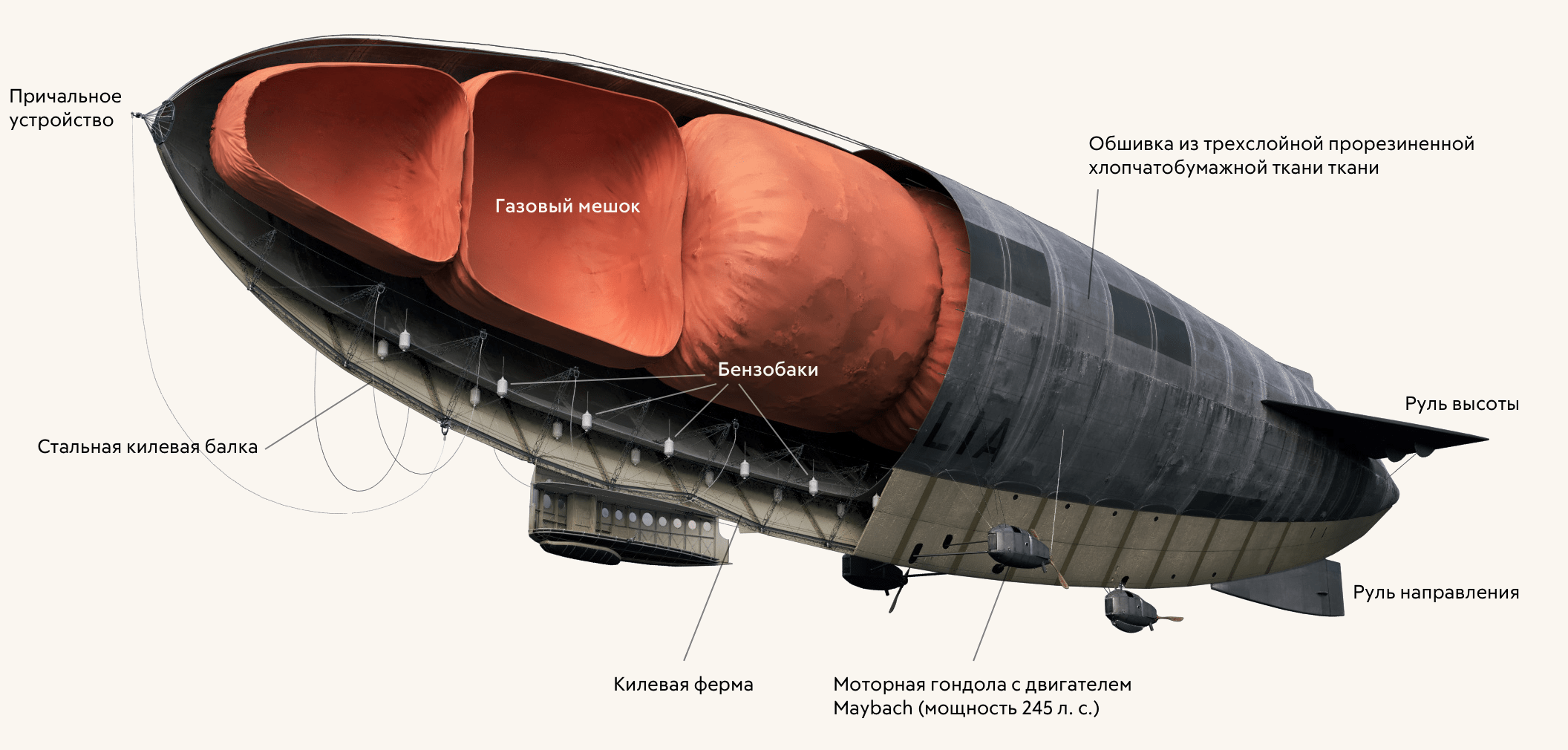
Лучше сразу всё подписать:

Особенно глупо точки смотрятся на этой фотографии:

Чтобы не заставлять читателя страдать, есть простое правило:
Если можно не прятать, лучше не прятать.
Когда будете подписывать схемы и скриншоты почитайте на что обращать внимание: Как подписывать скриншоты


В разделении информации на слои восприятия нет ничего плохого и даже наоборот. При помощи интерактивности и тултипов можно не перегрузив изображение дополнить его информацией необходимой не всем, а только заинтересованным и мотивированным читателям. Кому-то нужны подробности, а кому-то нужна общая канва (последних в среди аудитории сми — большинство). Вываливать на всех одинаковый объем информации не нужно.
Если вы откроете свой же «правильный» вариант на мобильном устройстве (а это более половины аудитории любого современного сми и условия в которых эти люди потребляют контент), — то вы убедитесь насколько это нечитабельно и бесполезно получилось.
Кроме того в вашем переделанном варианте куда-то пропали ттх.
Сомнительное улучшение.
Я бы сделал кнопку выкл/вкл легенду
хочешь — смотри чистую картикнку
хочешь — восхищайся описанием