Что такое, эти опентайп-фичи
Что это за фичи, и почему про них нужно знать
Что случилось
В посте Как выравнивать данные в таблице я написал, что моноширинные цифры иногда нужно включить опентайп-фичами (opentype features). В этом посте немного расскажу, что это такие за фичи, и почему про них полезно знать дизайнерам, редакторам и фронтендерам.
Что это за фичи
В шрифте есть основной набор знаков, который работает, когда вы набираете шрифтом буквы и цифры. Но есть и много-много запасных букв, цифр, значков и стрелочек. Большинство из них убраны в шкафчик, но их оттуда можно достать. Эти ящики в шкафчике называются опентайп-фичами.
Я собрал примеры опентайп-фич, которые могут быть интересны. Включенные фичи всегда внизу.
Пропорциональные и моноширинные цифры
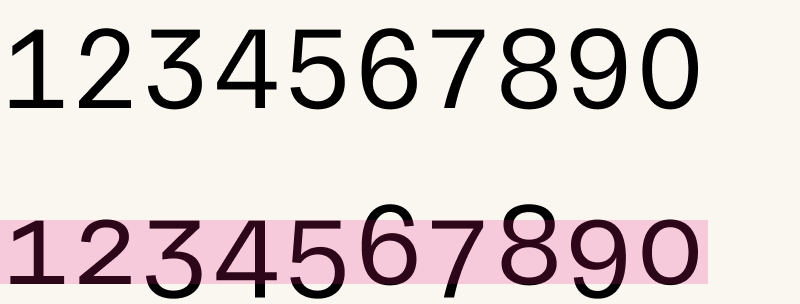
Что это: Фича переключает пропорциональные (сверху) и моноширинные (снизу) цифры. Обратите внимание, что сверху число съехало больше, чем на целый разряд.

Когда использовать: моноширинные — в таблицах и таймерах, пропорциональные — в тексте и фактоидах
Включить в CSS:
font-feature-settings: 'tnum' 1 // табличные
font-feature-settings: 'pnum' 1 // пропорциональныеСтаростильные (минускульные) цифры
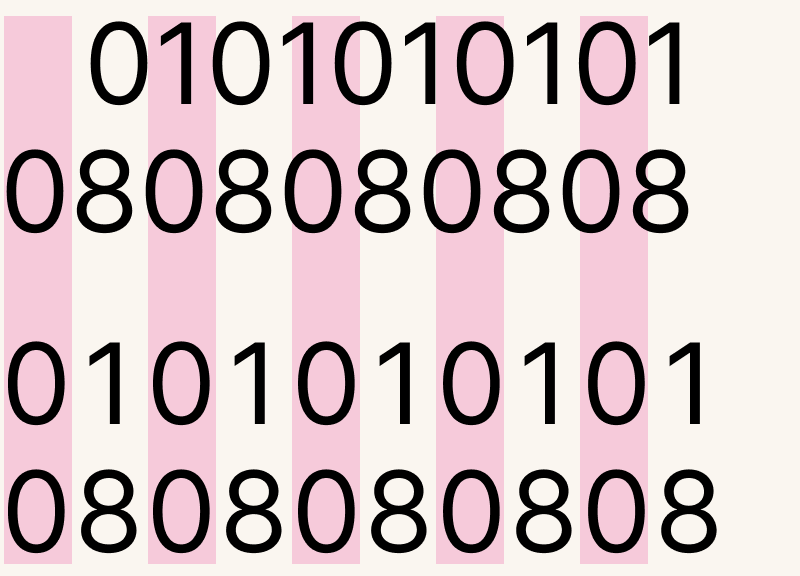
Что это: Фича переключает маюскульные (сверху) и старостильные (минускульные, снизу) цифры. Минускульные цифры выравниваются по высоте строчных букв (пурпурным) и имеют выносы и сносы.

Когда использовать: по ситуации
Включить в CSS:
font-feature-settings: 'onum' 1Альтернативные начертания
Что это: Фича включает различные альтернативные начертания знаков: это могут быть другие варианты написания символов в рукописных шрифтов (чтобы не было эффекта копипаста), другие цифры, буквы, знаки математических выражений и прочее. Конкретная логика замены зависит от шрифта, я покажу несколько примеров.
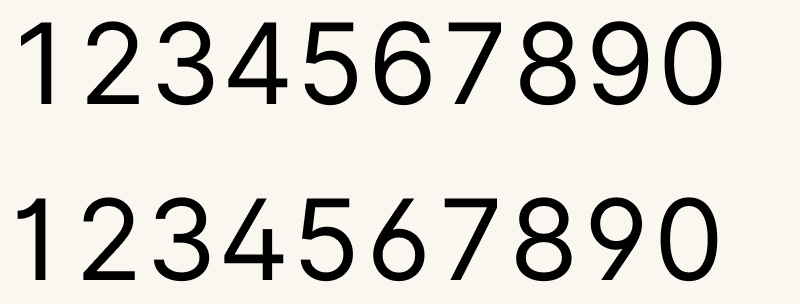
Альтернативные цифры (4, 6, 9):

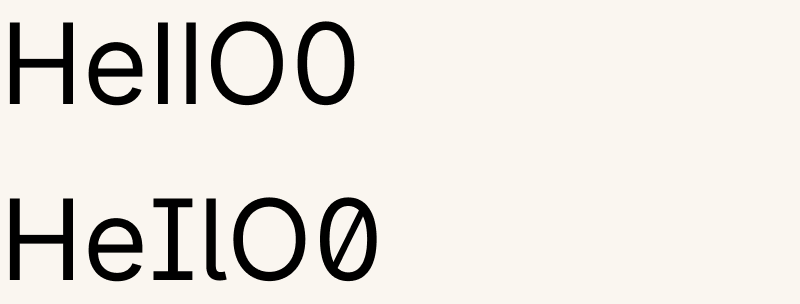
Устранение неоднозначностей. Символы I (прописная i), l (строчная L), 1 (единица), 0 (ноль), O (прописная буква о) часто путаются, фича делает их различимыми:

Римские цифры:

Когда использовать: по ситуации
Включить в CSS: font-feature-settings: ’ss01’ 1, вместо 01 поставить нужно число
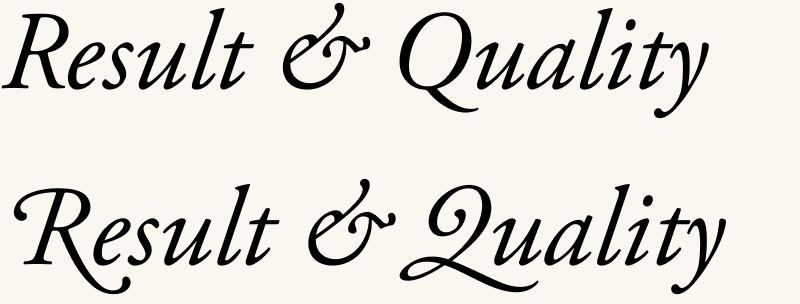
Концевые росчерки (своши)
Что это: Фича включает красивые длинные росчерки у букв, обычно у курсивного начертания.

Когда использовать: по ситуации
Включить в CSS:
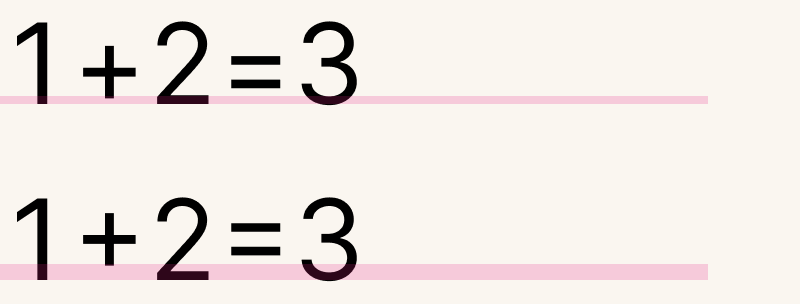
font-feature-settings: 'swsh' 1Контекстные замены
Что это: Фича адаптирует различные символы к окружению набора. Пример ниже касается знаков операций. Обычно знаки операций выравниваются по вертикали со строчными буквами, но для математических операций это выглядит некрасиво, — для математических операций символы операций лучше немного приподнимать. С включенной фичей шрифт понимает, когда плюс и минус встречается между цифрами, и приподнимает их.

Когда использовать: Просто включите, обычно станет лучше
Включить в CSS:
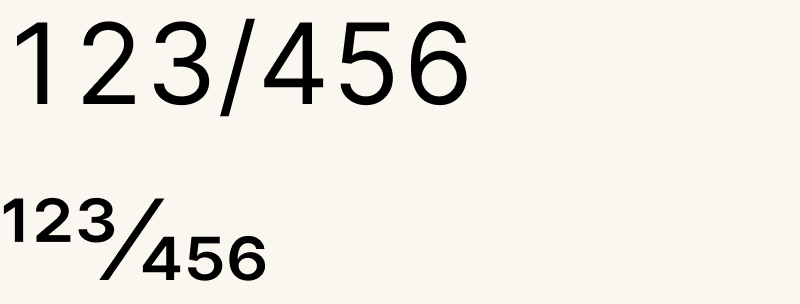
font-feature-settings: 'calt' 1Дроби
Что это: Фича превращает обычный текст в обыкновенные дроби (о, каламбур).

Когда использовать: Когда нужны дроби
Включить в CSS:
font-feature-settings: 'frac' 1Как использовать
Если у вас Фигма, то вам повезло, — недавно Фигма анонсировала поддержку опентайп-фич, сейчас их удобно включать прямо в интерфейсе.
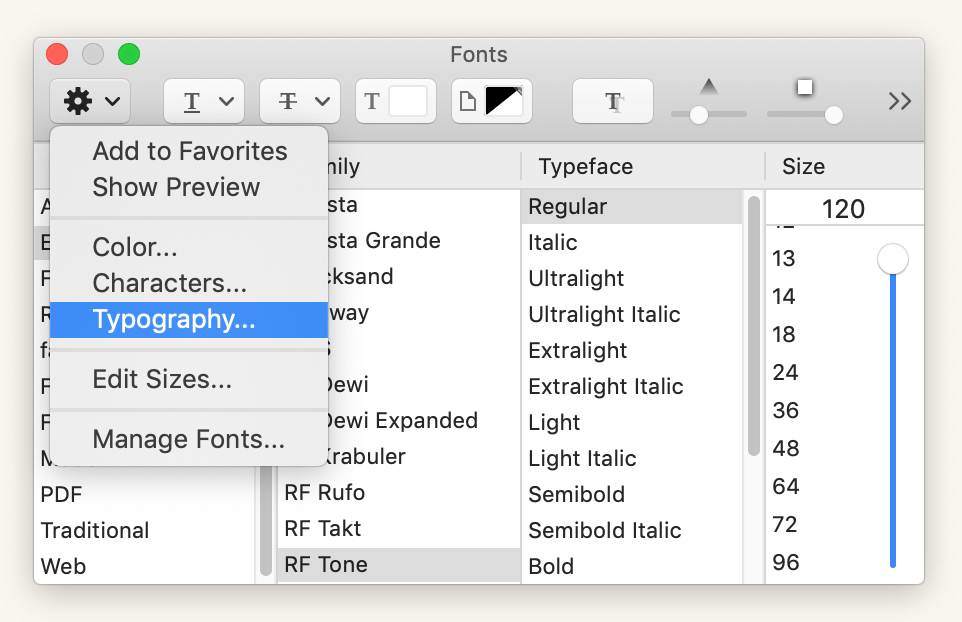
Если у вас Скетч, то все будет не так удобно:
View → Show Fonts → ⚙︎ → Typography

Upd. С версии Скетча 59 будет более-менее, — опентайп-фичи доступны через меню Text → Opentype Features.
Где работают (везде)
Если вы готовите картинки, графику или полиграфию, то включите фичи в графическом редакторе и проверьте, что экспорт в растр или вектор произошел корректно, все должно быть ок.
В мобильных интерфейсах на iOS: stackoverflow.com/questions/46450875/ios-opentype-font-features-in-swift
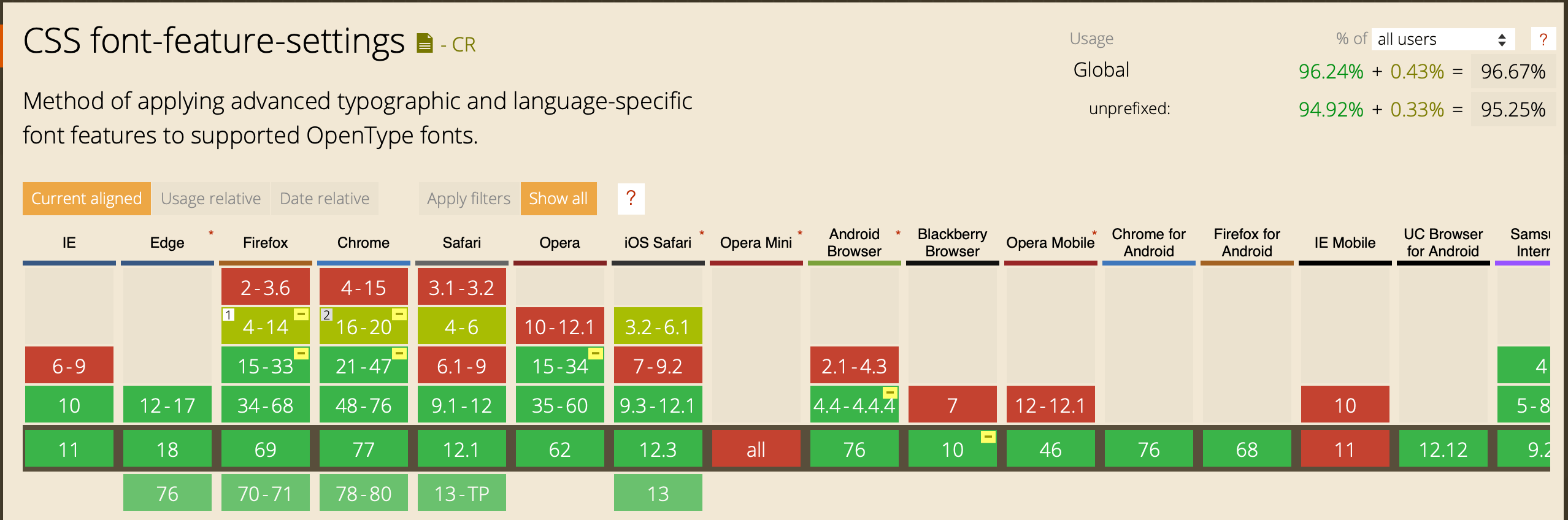
В вебе тоже уже имеется полная поддержка всеми нормальными браузерами:
Почитать ещё
Возможно, это будет вам тоже интересно:
- OpenType features: typofonderie.com/font-support/opentype-features/
- The Complete CSS Demo for OpenType Features: sparanoid.com/lab/opentype-features/
- An ode to OpenType: Fall in love with the secret world of fonts: figma.com/blog/opentype-font-features/
- Inter Font → Features: rsms.me/inter/#features


Для выравнивание знаков относительно прописных есть фича «case», контекстные альтернативы мне кажется больше подходят для замены глифов в текстовом наборе.
Хотя в Интере почему то наоборот :—) Видимо тут все зависит от дизайнера шрифта, поэтому надо читать спеку.