Тег: инфодизайн

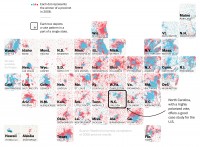
Таймсерии — графики, где что-то зависит от времени обычно. В посте я расскажу, как делать на них подписи





Таблица по-моему — самый недооцененный формат представления информации. Я очень часто слышу «давай сделаем таблицу, а потом сделаем полноценную визуализацию»


Хочу рассказать про один способ отображения временных рядов (time series — графиков, где ось абсцисс — время